
I'm trying to make a form all in one line instead of over multiple lines/height.
It can be seen on https://grapefruit-crocodile-hdl3.squarespace.com/ (pwd: contagency)
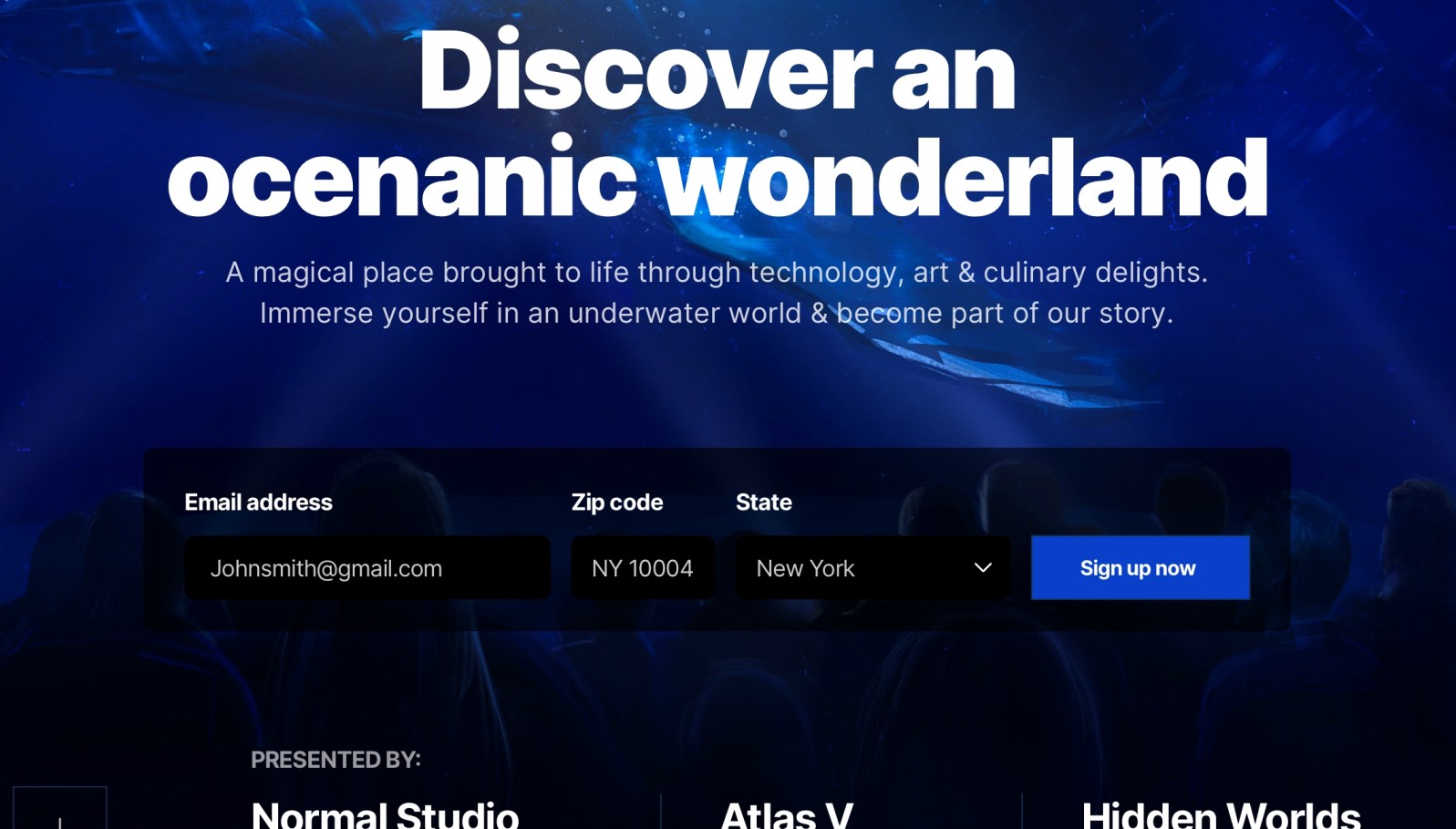
It's supposed to look the attached image, any pointers appreciated.
I've got this far, so far:
form {
display: flex;
}
.form-item.field.email, .form-item.field.select, .form-button-wrapper.field.submit {
display: inline-block;
min-width: 30.8%;
}
.form-wrapper {
opacity: 0.6;
background-color: #000000;
width: 100%;
}
.form-wrapper .field-list .field {
background-color: #ccc;
border: 1px solid #000000;
}