hi,
i write a code uisng VB.net.
i have design few checkbox and would like to write class function in class file.
can anyone guide me how to create and call the function from the class to the page.
i have create a class file as below
Public Class clsKYC
Public Function InfoCheking(ByVal SignVerified As String, ByVal CTOSChkd As String, ByVal BursaChckd As String, ByVal AMLAChkd As String, ByVal FRCChkd As String, ByVal DFCChckd As String, ByVal BenChkd As String)
If SignVerified = False Then
Return "please clicked"
Exit Function
ElseIf CTSChkd = False Then
Return "please clicked"
Exit Function
ElseIf rsaChckd = False Then
Return "please clicked"
Exit Function
ElseIf AMChkd = False Then
Return "please clicked"
Exit Function
ElseIf FRCChkd = False Then
Return "please clicked"
Exit Function
ElseIf FCChckd = False Then
Return "Invalid source directory"
Exit Function
ElseIf BnChkd = False Then
Return "please clicked"
Exit Function
Else
Return "please clicked"
Exit Function
End If
End Function
End Class
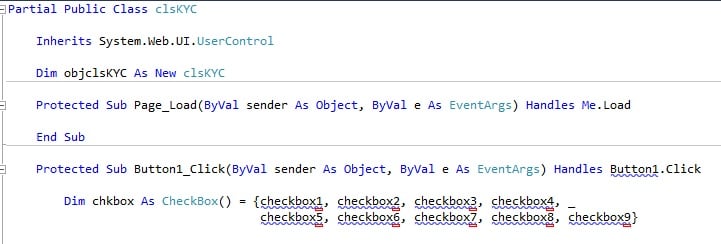
then from the page i call like as below :
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If clsKYC.InfoCheking(checkbox1.Checked) Then
textbox1.Enabled = True
Else
textbox1.Enabled = False
End If
End Sub
but i think there is wrong some where but i have no idea. can anyone guide me.plz