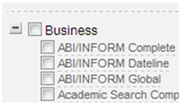
Hi what i want to do is to code a checkbox list. herewith i have attached an imaage.
as in the image, if i check business all the checkboxes below it should get checked and if i uncheck all the check box should get unchecked,
how do i code this in asp.net C#
thanks