When I first started working on this article, I was originally planning on reviewing a different product, a new project from Eclipse called Orion. However, it turns out that project just isn't ready for prime time. It's still in a very early stage, and I don't feel I would do it justice by reviewing it yet. But while I was reading about it, I realized that a new product that I had already known about had just officially been released. That product is called Cloud 9 IDE.
Now right up front I want to point out that even though Cloud9 has been officially released, it's still kind of buggy. But after spending several days using it, I have to say it is, nevertheless, very solid and something I'm certainly excited about.
What exactly is it? It's a full IDE for developing software that runs completely in the browser. Or, at least almost completely in the browser. But I'm getting ahead of myself. Let's take a look at it.
The main web site is www.cloud9ide.com . You can sign up for a free account, or a commercial account. Free accounts are only for testing or for developing open source apps. If you want to develop commercial apps, you need to pay for a subscription. And either way you can download the full IDE and run it on your own server, which is what I ended up doing.
It's primarily intended for developing web applications using server-side JavaScript, specifically Node.js. You may have seen I've already written a bit about Node.js, as well as a web application framework built for Node.js called Express.js. (And for what it's worth, after spending even more time with these products since my initial review, I like them even better. And trust me, I don't say that often. There's a lot of garbage out there. But Node.js and Express.js are definitely not garbage.)
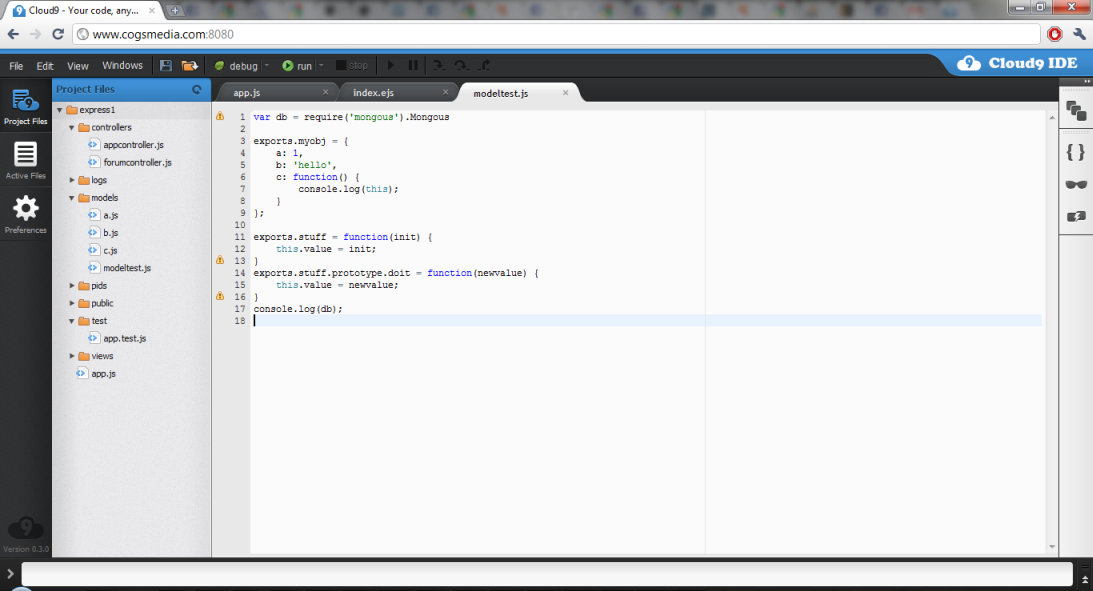
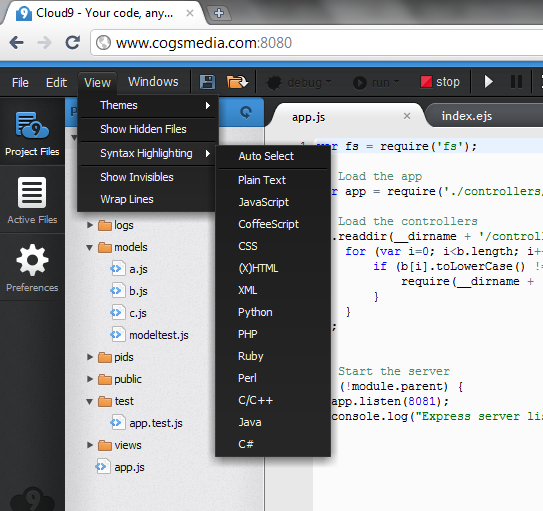
Normally when you think of an IDE, at least when I think of one, I think of a program that lets me edit all my files and build them all from a GUI interface, without having to drop to the command prompt. And that's exactly what you get with Cloud9. But in this case, all your editing takes place right in the browser. I'm serious, this thing works almost exactly like a desktop IDE. Check out this screen shot:
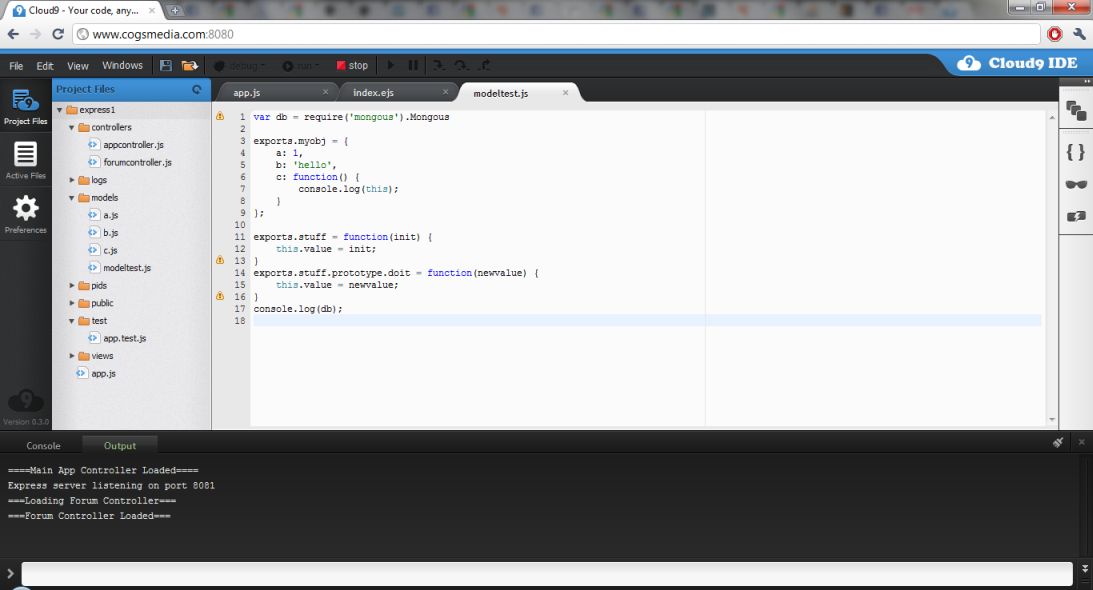
And look at this with my program running:
Look closely at a few things. There are several tabs in the right pane, one for each file I have open. On the left is a project explorer showing all the directories and files in my project. I can double-click the files in the project explorer and they open in a new editor tab, just as you'd expect. I can run my program by clicking the run button, and it starts up with an output pane at the bottom (which you can see in the second image). My server-side calls to console.log appear in this output pane. And once the program is running, I can open another browser window and point the browser to my program, which in my case will be a program running under Express.js.
But let me clarify something there: This is an IDE running in a browser. Therefore it's a web application, which runs over a port you specify. That means, in my case, since I'm running it on my own server, I had to install it on my server, and register it to start when the server starts up. In my case, I set it to run under port 8080. Therefore I point my browser to my URL, with :8080 after it. That opens the IDE in my browser.
The software I'm using the IDE to develop is also a web app. But two web apps can't use the same port. So I set up web app I'm building to run under port 8081 right from the code itself:
app.listen(8081);
So from within the Cloud9 IDE, which is running on port 8080, I launch my program, which starts up the server-side application, which listens on port 8081. So to try out the program I'm running, I switch to another browser window, type in the URL, and follow it with :8081. I switch back to the IDE, make any changes I need in my code, restart the program, go back to the other tab and refresh, and my changes are there. Perfect.
Now look more closely at the editor screen shot here:
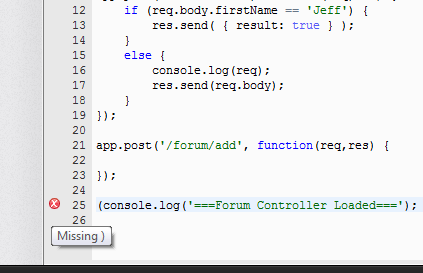
The editor has syntax highlighting, and there's on-the-fly parsing that notifies you of errors in your code. The errors show up as little red X's to the left of the code, and when you float your mouse over them you see the error message. There are warnings as well, which show up as little yellow bang symbols.
Also, regarding the syntax highlighting, the editor understands several types of files. Here's a menu that lets you select the file types:
Keystrokes that you expect in a good editor are mostly present. You can undo by pressing Ctrl+Z, for example. Pressing Ctrl+S saves the file. And this one is cool: If you highlight several lines of code, and press Tab, the lines all indent just as they do in better code editors. Oh yeah, and if you double-click one of the tabs, the code file you're looking at maximizes in the browser to take up as much real estate as possible. Double-click the top again and it goes back to normal. I also found a few interesting keystrokes. If you're on a line and you hold down Ctrl and press either the up arrow or down arrow, the code line itself will move up or down within the document. That's helpful if you need to rearrange your lines of code. But oddly, some keystrokes I rely on are missing; for one, pressing Ctrl+Backspace doesn't delete the word before the cursor. (But the people who develop the software maintain a forum on Google Groups and they're friendly and responsive, so perhaps I'll mention it there and they might add it.)
The editor also highlights matching braces and parentheses, which, believe me, when you're writing code in JavaScript where it's easy to get lost in all the braces and parentheses, is wonderful.Debugger
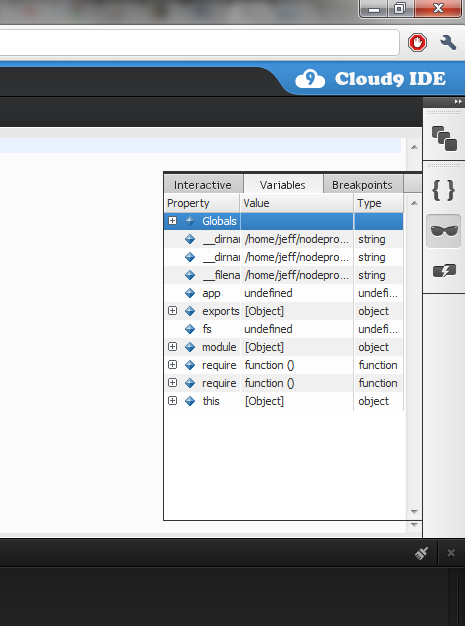
There's also a full-featured debugger. However, this particular feature is apparently still in beta, as it gave me some headaches. (But as fast as they're updating this thing, I don't think it'll be long before they work out the kinks.) You can set breakpoints; inspect variables, and so on. These tools are all on the right side of the window:
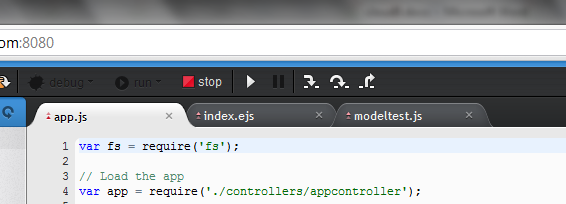
And at the top you can trace through your code using these buttons:
When working right, the debugger's pretty cool—you click to the left of your code lines and set breakpoints and you can step through your code, again, just like a traditional desktop IDE like Eclipse or Visual Studio. Good stuff.Team Development
One particularly exciting feature is the nice set of team development tools. Since it's just me working, I couldn't really test these out. But on the right side are features for working in teams. For example, there's a chat box that lets you communicate with the other team members. Here's my lonely chat screen:
But it goes beyond chat. You can add and remove developers from the team, and control who gets to work on what parts of the project. (I'm not sure how that feature works since, in case I didn't mention it, I was all by myself.)A few missing features
There are a few missing features that I'd like to see added, and these are features that have been requested in the forums. Presently there's no easy way to upload existing files to your project. The software integrates well with github, and that means you can upload your files to github, and from there move them into your project. But if you're not using github, it becomes kind of a pain. Several times I had to ssh into my system to get to a command prompt, and then remotely pull files in and move them around. (For example, I had to run the Express setup to create a new project pre-populated with my Express files.) Working with it, I isolated some features that would have helped:
First, a way to add a file based on a URL—in particular, a URL, such as the download link at jqueryui.com. This would be sort of like a combination file-open / save-as feature, but you would put in a URL. You would click a button and the file would download to your project into a directory you specify.
Second, I could use a way to uncompress files. A lot of libraries, such as jqueryui, are available as archives. So continuing with the file-open scenario, I might pull down a .zip archive; but instead of just saving the archive, Cloud9 would unzip it into a directory I specify. For example, I wanted to add jqueryui to a project, so I had to download it to my computer, then FTP it to my server, then ssh into my server, then unzip it. (Or, alternatively, unzip it locally and then upload all the files. However, with huge libraries, that could be a headache.) Either way, it was kind of a pain, and it would have been nice to be able to do that right from within the IDE. But considering this feature has been requested several times, I imagine they'll find a way to make it happen.
Third, there's a console that lets you do some configuring, but it's pretty limited. It would be nice if the console let you run various configuration tools such as the Express.js setup tool that creates a starter application for you. Presently, as I mentioned earlier, I had to ssh into my server to make that happen.
Conclusion
I have to say, Cloud 9 IDE is pretty darn sweet. I don't say this often, but I think this could change the way we do development. Right now it primarily supports JavaScript running under Node.js, although the editor has syntax highlighting for other languages such as PHP and Python. (And realistically you can use things like PHP with it; just launch your web server and point your browser to your PHP files that you're editing with it.)
But one big question is this: Why? Why would you want to use this tool? Why not just use the nice desktop IDEs we already have? Well, the biggest reason is mobility. I know that when I travel, I have to lug around a pretty heavy laptop that's powerful enough to run all my software, including Visual Studio, SQL Server, IIS, apache, Eclipse, and the list goes on. Wouldn't it be awesome if I could actually develop from a small, lightweight netbook or even an iPad? Of course, that would require an internet connection.
And that brings me to the second why: If I want that kind of mobility, can't I just use remote desktop? Indeed, I do use remote desktop. One of my hosted cloud servers is a Windows 2008 server, and I can easily remote in and get to work. But what's enticing about Cloud9 is that it's light weight and lower bandwidth. You don't need a superfast connection, and if you're stuck at a big-chain coffeehouse that limits your speed, or even blocks remote desktop protocols, then you can still get to work. I even used it over a 3G connection without any problems at all. There's very little data moving between the browser and your server. Yes, remote desktop sessions are highly optimized, but this takes it to the next level. Very little bandwidth is needed at all.
All in all, I'm impressed. Cloud9 still needs some work, but when it's done, I can see myself using this exclusively for my Node.js development.