Hello,
It is my first time to post here.
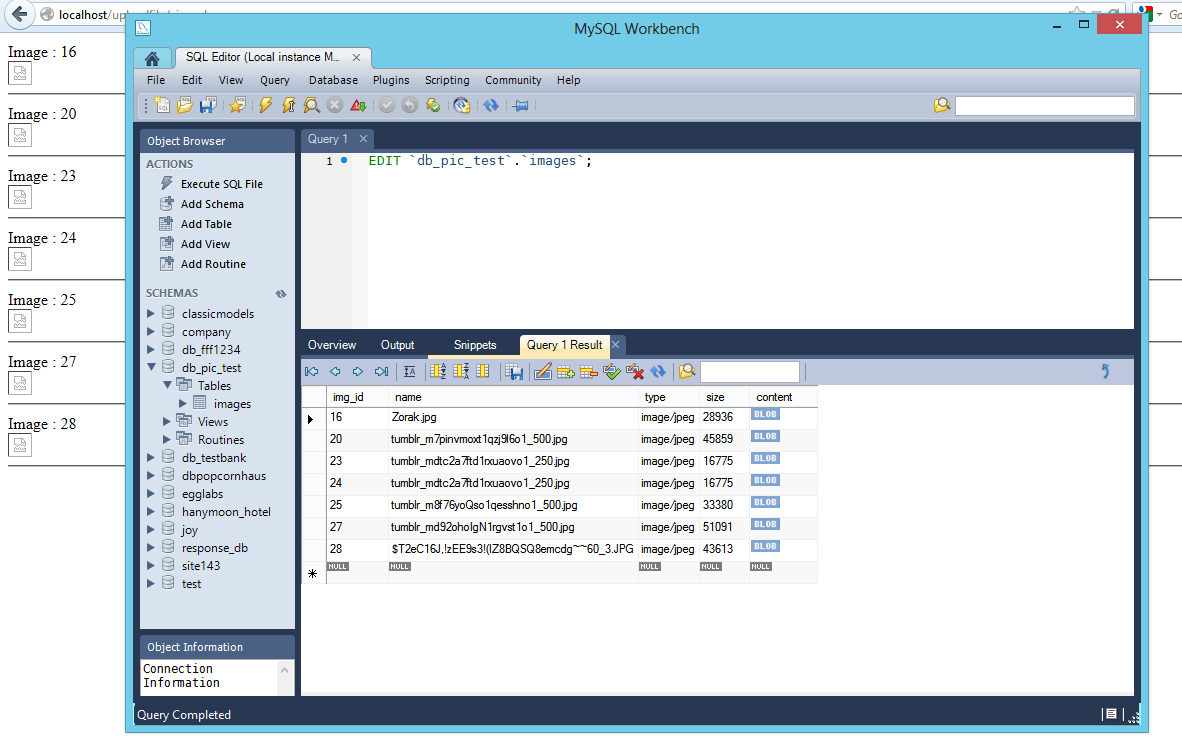
I have been spending many hours trying to figure out how to get imagedata from my MYSQL database.
I have tried these following codes but it wont work for me.
view.php
<html>
<head>
</head>
<body>
</body>
<?php
include "dbconn.php";
$sql = "SELECT img_id FROM images";
$result = mysql_query($sql) or die("Invalid query: " . mysql_error());
while($row = mysql_fetch_assoc($result)){
echo "Image : ".$row['img_id'];
echo "<br/>";
print "<img src='getpicture.php?image_id=$row[img_id]' />";
echo "<br/><hr/>";
}
mysql_close();
?>
</html>
getpicture.php
<?php
// connect to the database
include "dbconn.php";
if(isset($_GET['image_id']) && is_numeric($_GET['image_id'])) {
$id = $_GET['image_id'];
$sql = "SELECT content FROM images WHERE img_id='$id'";
$result = mysql_query($sql);
header("Content-Type: image/jpeg");
while($row = mysql_fetch_array($result)){
echo $row['content'];
}
}
else{
echo 'Please use a real id number';
}
mysql_close();
?>

I would really appreciate your help...
Thanks in advance!
