I have a problem with an image I want to be clickable.
I have writing to the far left of this - with a bottom border (width 800px) so it has a line throughout most of the website. I also want this clickable button to be above the border on the far right, but when it's above the border, it wont let me click it.
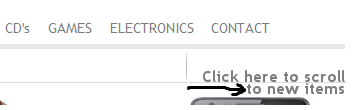
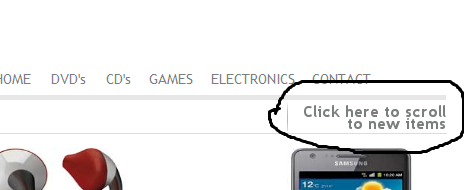
The first image is it being fully unclickable, the 2nd image you can click the bottom bit because its below the border.
Is there any way to fix this?
The code snippets are below with the positioning.
The first id is the button I want, the second is the text with the border.
#scrolltonew {
position:absolute;
top: 133px;
left: 943px;
}
#bestsellers {
position:absolute;
font-family:verdana, sans-serif;
margin:2px;
left:284px;
top:115px;
color:orange;
font-size:20px;
border-bottom: 1px solid #DDDDDD;
padding-bottom: 3px;
width:800px;
}EDIT
EDIT
EDIT:
jesus, nevermind. fixed it, just needed to create the text+border before the button. sigh.
not sure how to delete threads, so umm.. solved..?