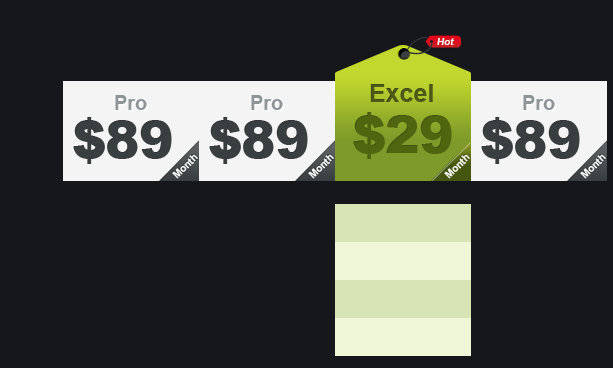
I cannot figure out where there is this gap between the 4 pricing images and the 4 rows below it. The html is:
<table cellpadding="0" cellspacing="0" style="width: 90%;margin:auto;">
<tr>
<td> </td>
<td style="width:136px">
<img alt="Budget Web Hosting" src="images/tag-pro.png" width="136" style="margin-bottom:auto" /></td>
<td style="width:136px">
<img alt="Budget Web Hosting" src="images/tag-pro.png" width="136" style="margin-bottom:auto" /></td>
<td style="width:136px">
<img alt="Budget Web Hosting" src="images/hot.png" width="136" style="margin-bottom:auto" /></td>
<td style="width:136px">
<img alt="Budget Web Hosting" src="images/tag-pro.png" width="136" style="margin-bottom:auto" /></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td class="hot-dark"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td class="hot-light"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td class="hot-dark"> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td class="hot-light"> </td>
<td> </td>
</tr>
</table>CSS
/* ========================== CSS Reset ========================== */
* {
border: 0 none;
font-family: Helvetica, Arial, sans-serif;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
}
/* ========================== General Styles ========================== */
td
{
height:38px;
}
.hot-light
{
background:url('../images/row-hot-light.png') no-repeat top left;
}
.hot-dark
{
background:url('../images/row-hot-dark.png') no-repeat top left;
}
.gradient-row
{
background:url('../images/gradient-row.png') no-repeat top left;
}