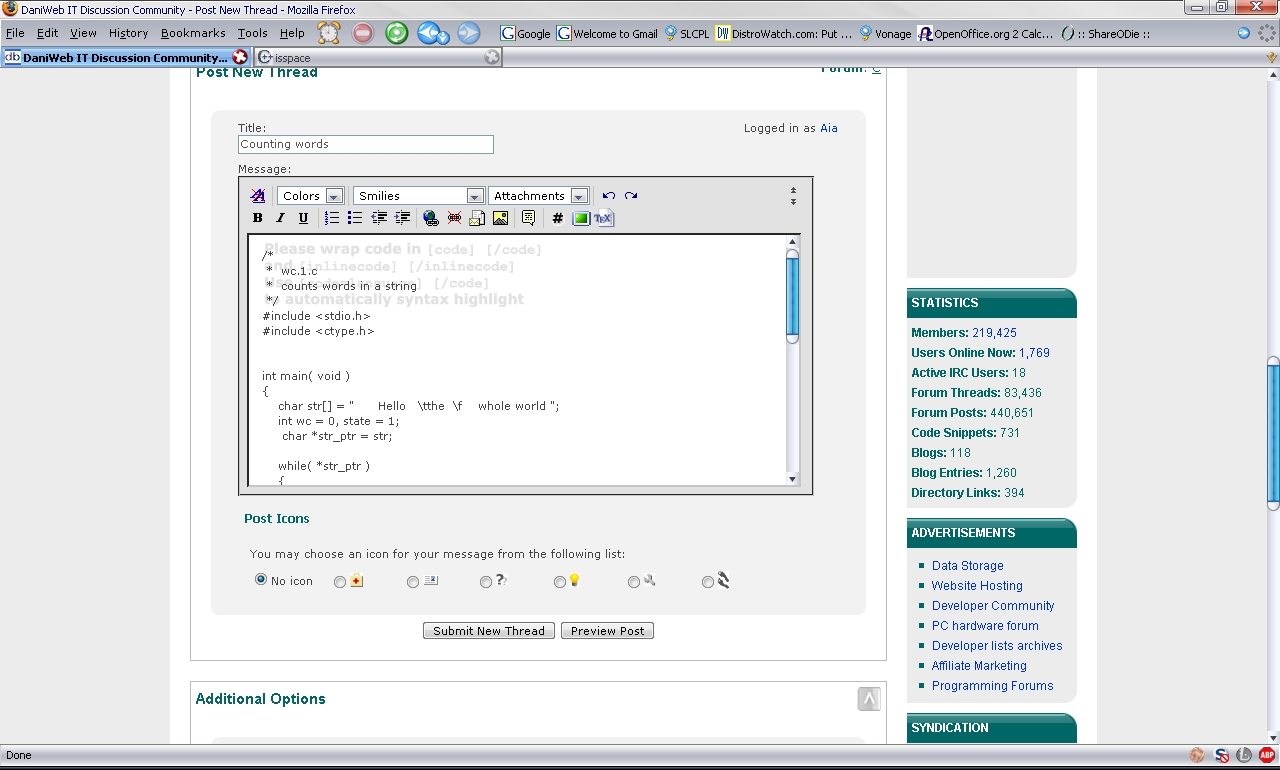
For some time now, the images attached to posts have been unreadable. I never thought of this as a problem until I realized that when people aren't using code-tags, I always refer them to this thread . But since the images are mutilated beyond recognition, this thread won't teach newbies how to use code tags anymore. Which is a shame because it's a good manual.
Is there any way to fix this?
Nick Evan
4,005
Industrious Poster
Team Colleague
Featured Poster
Recommended Answers
Jump to PostThey always look like that on my computer. Thought it was just me because I have the font size set pretty high on my computer.
Jump to PostFine to me. 1280x1024 on IE7, Brand new fully-patches XP Home Sp3 install.
Bug with FF or widescreens?
Jump to PostI use 1280*800 with 'normal' text-size.
Windows XP Firefox 2.0.0.14Same. Looks fine to me.
Jump to PostImage text mostly unreadable here. 1280x1024 on Firefox 2.0.014.
All 13 Replies
Ancient Dragon
5,243
Achieved Level 70
Team Colleague
Featured Poster
Nick Evan
4,005
Industrious Poster
Team Colleague
Featured Poster
jbennet
1,618
Most Valuable Poster
Team Colleague
Featured Poster
jasimp
427
Senior Poster
Featured Poster
Ezzaral
2,714
Posting Sage
Team Colleague
Featured Poster
jasimp
427
Senior Poster
Featured Poster
Ezzaral
2,714
Posting Sage
Team Colleague
Featured Poster
jbennet
1,618
Most Valuable Poster
Team Colleague
Featured Poster
John A
1,896
Vampirical Lurker
Team Colleague
MidiMagic
579
Nearly a Senior Poster
John A
1,896
Vampirical Lurker
Team Colleague
Nick Evan
4,005
Industrious Poster
Team Colleague
Featured Poster
Ancient Dragon
5,243
Achieved Level 70
Team Colleague
Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.