Hi,
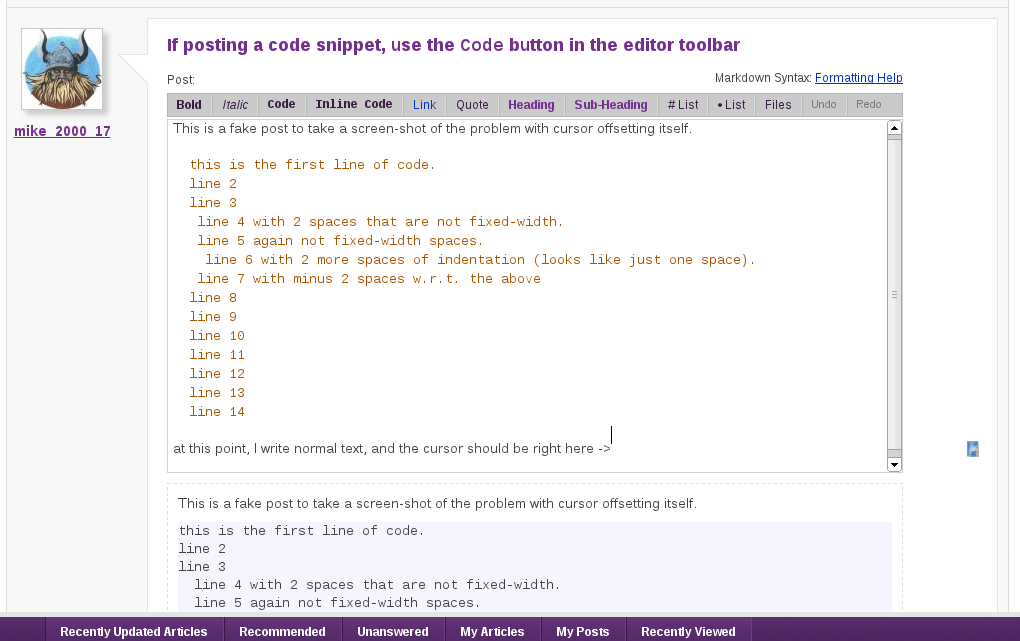
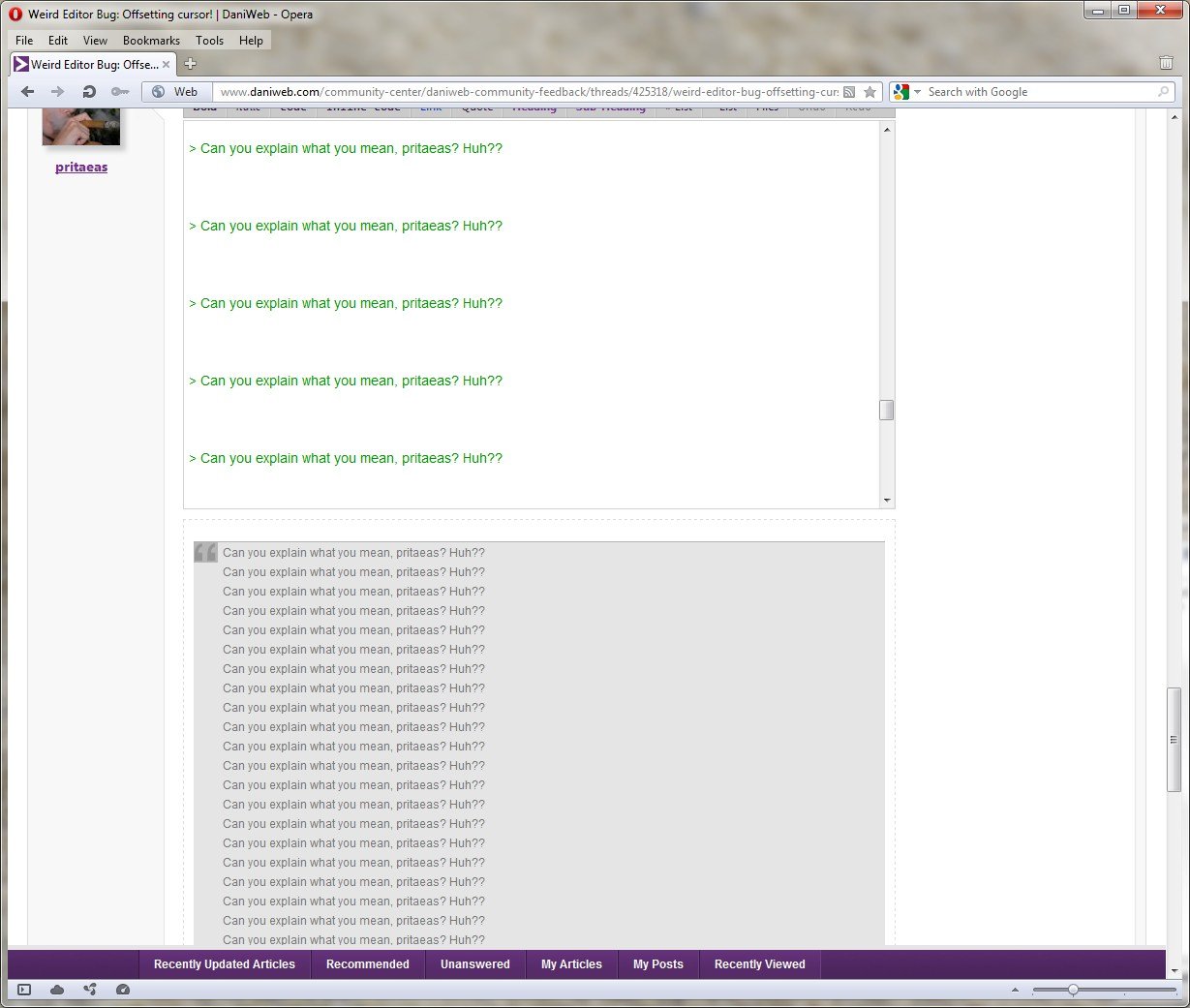
I've been experiencing a weird bug in the editor (for a week or so). If I write a post, everything is fine and dandy until I start a block of code. From the first line of code that I write, and for every subsequent line of code after that, the cursor (the blinking line) gets offset by one pixel upwards. By the time I've written like 10-20 lines of code, the blinking line sits a full line above the place where I'm writing. The behavior continues after the code block is done (when writing normal text again), but the offset stops getting worse. The same offset applies to selecting some text that appears after the code.
This is quite annoying. I can always write the longer posts from a text-editor on the side and copy-paste the text back again, but I shouldn't have to do that.
Also, the blocks of code no longer appear in fixed-width font (when highlighted in the editor) like it used to. Writing code without a fixed-width font is very annoying.
FYI, I'm using Google Chrome, running under Linux (Kubuntu 11.10).
Anyone else experiencing the same problem? Dani, any ideas what the problem is? Solution?