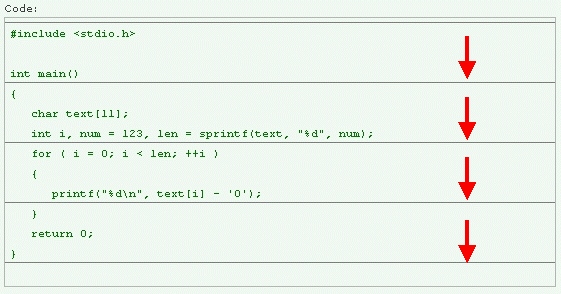
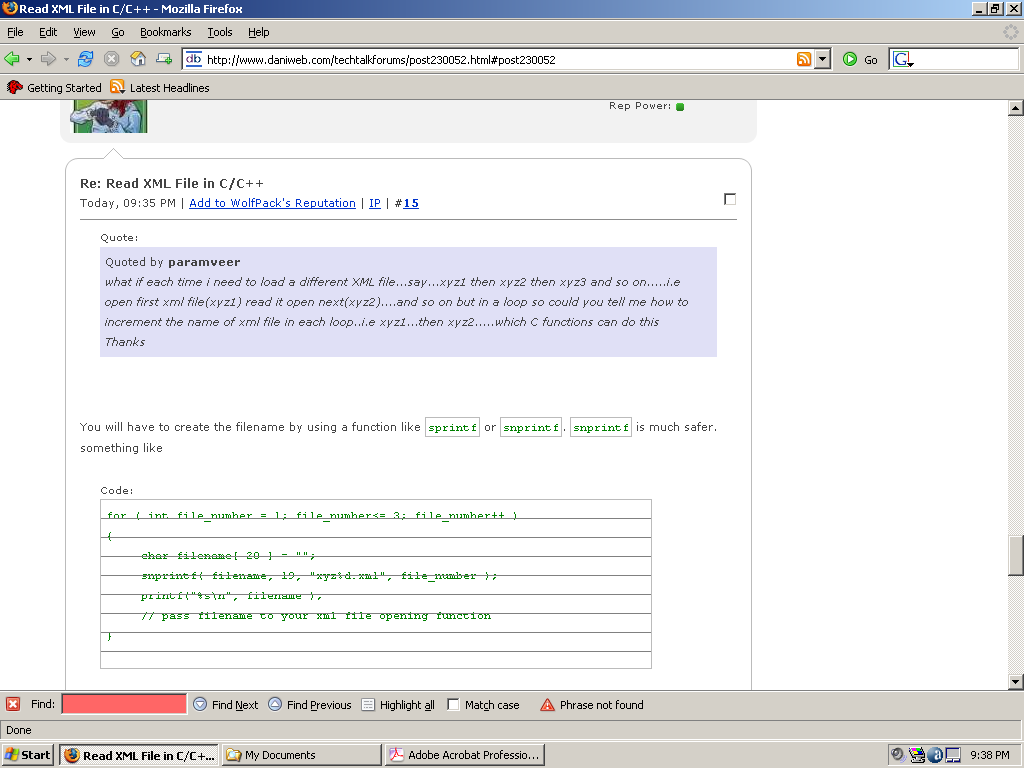
When I'm scrolling through a post that contains a block of code, I get a leftover line in the block with each scrolling.
Firefox 1.5.0.4, Win2k SP4.
Dave Sinkula
2,398
long time no c
Team Colleague
Recommended Answers
Jump to PostYou're really making it tough for me ... it happens some of the time on some of your computers but I never experience it on any of my windows machines or my mac in IE, Firefox, or Safari web browsers. :(
Jump to PostOk I done some more testing it only happens after I add inline code tags as well as normal code tags in the post.
This is a very good observation. I get the same thing at my end too. Both at Work and Home. Well Done. :!: :idea:
Jump to PostCough cough hack rep-power cough aher hrrrrr ... hmm, scuse me sorry!
Jump to PostCough cough hack rep-power cough aher hrrrrr ... hmm, scuse me sorry!
You need some cough sweets, for that cough you got there.
Jump to PostOh yeah, thanx they worked !
Cheers:cheesy:
All 22 Replies
Dani
4,084
The Queen of DaniWeb
Administrator
Featured Poster
Premium Member
Dave Sinkula
2,398
long time no c
Team Colleague
Dani
4,084
The Queen of DaniWeb
Administrator
Featured Poster
Premium Member
WolfPack
491
Posting Virtuoso
Team Colleague

iamthwee
Dani
4,084
The Queen of DaniWeb
Administrator
Featured Poster
Premium Member
Dave Sinkula
2,398
long time no c
Team Colleague
WolfPack
491
Posting Virtuoso
Team Colleague
Dani
4,084
The Queen of DaniWeb
Administrator
Featured Poster
Premium Member
WolfPack
491
Posting Virtuoso
Team Colleague
Dani
4,084
The Queen of DaniWeb
Administrator
Featured Poster
Premium Member
WolfPack
491
Posting Virtuoso
Team Colleague
Dani
4,084
The Queen of DaniWeb
Administrator
Featured Poster
Premium Member
WolfPack
491
Posting Virtuoso
Team Colleague
WolfPack
491
Posting Virtuoso
Team Colleague
hollystyles
113
Veteran Poster
hollystyles
113
Veteran Poster
hollystyles
113
Veteran Poster
WolfPack
491
Posting Virtuoso
Team Colleague
hollystyles
commented:
Alone we are week together we are mighty!
+2
hollystyles
113
Veteran Poster
WolfPack
commented:
Done.
+2

iamthwee
WolfPack
commented:
Some cough sweets for you too.
+2
hollystyles
commented:
Ahh that's better
+2
hollystyles
113
Veteran Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.