Hello,
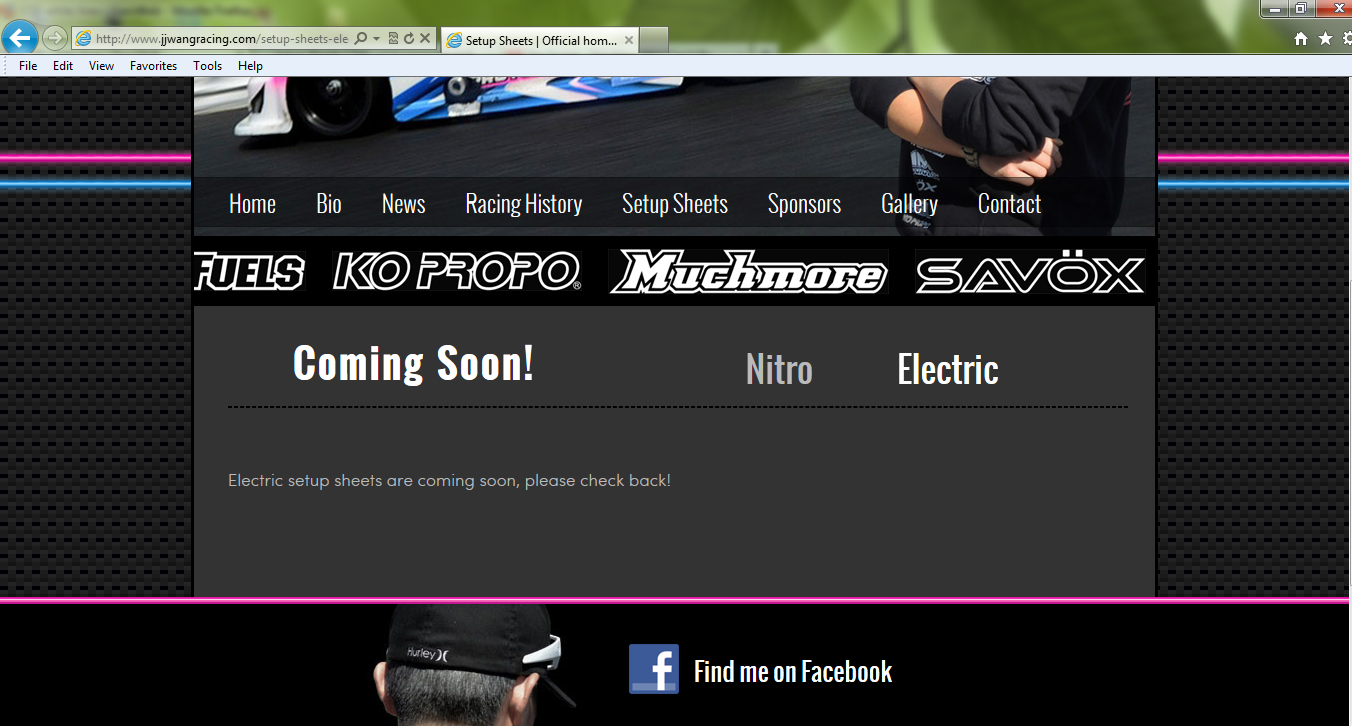
When viewing this page in IE 8, I'm seeing weird white lines. There is one right below and above the "Coming Soon!" header, and two below the small grey sentance below it.
I've looked at the CSS, and I can't see anything that could be causing this, and the lines are not even in the proper places to be borders around anything.
So far I have only seen this in IE 8. Does anyone have any idea whats causing this or how I can fix it?
Thanks