
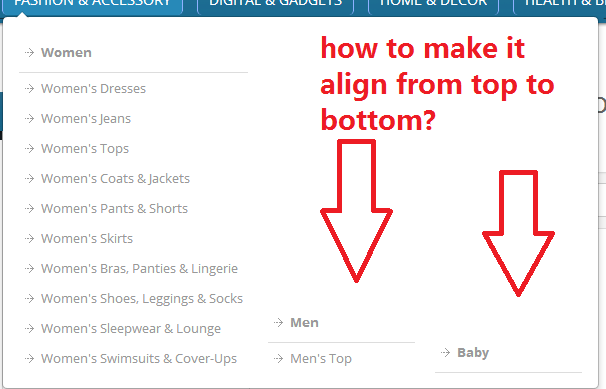
Please look at attachment picture.
This is my html
<nav class="subnav">
<ul class="nav-pills categorymenu">
<li><a href="#">Fashion & Accessory</a>
<div>
<ul class="arrow">
<li class="category"><a href="category.php?id=Women">Women</a></li>
<li><a href="category.php?id=5">Women's Dresses</a></li>
<li><a href="category.php?id=7">Women's Jeans</a></li>
<li><a href="category.php?id=8">Women's Tops</a></li>
<li><a href="category.php?id=9">Women's Coats & Jackets</a></li>
<li><a href="category.php?id=10">Women's Pants & Shorts</a></li>
<li><a href="category.php?id=11">Women's Skirts</a></li>
<li><a href="category.php?id=12">Women's Bras, Panties & Lingerie</a></li>
<li><a href="category.php?id=13">Women's Shoes, Leggings & Socks</a></li>
<li><a href="category.php?id=14">Women's Sleepwear & Lounge</a></li>
<li><a href="category.php?id=15">Women's Swimsuits & Cover-Ups</a></li>
</ul>
<ul class="arrow">
<li class="category"><a href="category.php?id=Men">Men</a></li>
<li><a href="category.php?id=18">Men's Top</a></li>
</ul>
<ul class="arrow">
<li class="category"><a href="category.php?id=Baby">Baby</a></li>
</ul>
</div>
</li>
<li><a href="#">Digital & Gadgets</a>
<div>
</div>
</li>
<li><a href="#">Home & Decor</a>
<div>
</div>
</li>
<li><a href="#">Health & Beauty</a>
<div>
</div>
</li>
</ul>
</nav>
----------------------------------------------------------------------------
This is my CSS:
/* main -nav */
#main-nav {
height:30px;
background-color: #555555;
background-image: url(../images/main-nav.png);
background-repeat: repeat-x;
background-position: 0 bottom;
}
#main-nav .nav-collapse ul > li { background:url(../images/seperate-main-nav.png) no-repeat right center; }
/* Sub -nav */
.subnav { position:relative; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; -o-border-radius:5px }
#categorymenu { background:#B0DBD2; padding:10px 0 9px; margin-top:10px; background: url(../images/navbg.png) no-repeat center 0 }
ul.categorymenu { margin-left : 5px; }
ul.categorymenu > li { position:relative; margin: 0 6px; }
ul.categorymenu > li > a { text-decoration: none; display: block; z-index: 6; position: relative; color:#fff!Important; text-transform:uppercase; border-right:1px solid #8EB1FF; border-left:1px solid #8EB1FF; }
ul.categorymenu > li:hover > a, ul.categorymenu > li > a.active { color:#fff!important; text-shadow:none; background-color:#2789b8 }
ul.categorymenu > li > div { display: none; padding:15px; position: absolute; top: 96%; left: 0; z-index: 1000; display: none; float: left; min-width: 120px; margin: 1px 0 0; list-style: none; background-color: #ffffff; border: 1px solid #E7E7E7; border: 1px solid rgba(0, 0, 0, 0.2); *border-right-width: 2px;
*border-bottom-width: 2px;
-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2); -webkit-background-clip: padding-box; -moz-background-clip: padding; background-clip: padding-box; }
ul.categorymenu > li > div:before { right: auto; left: 12px; border-bottom: 7px solid rgba(0, 0, 0, 0.2); border-left: 7px solid transparent; border-right: 7px solid transparent; content: ""; display: inline-block; position: absolute; top: -6px; }
ul.categorymenu > li > div:after { right: auto; left: 13px; border-bottom: 6px solid #FFFFFF; border-left: 6px solid transparent; border-right: 6px solid transparent; content: ""; display: inline-block; position: absolute; top: -5px; }
ul.categorymenu > li:hover > div { display: table; width:100% }
ul.categorymenu > li > div > ul { display: table-cell;}
ul.categorymenu > li ul + ul { padding-left: 20px; }
ul.categorymenu > li ul > li { display:block; float:left; width:100%;}
ul.categorymenu > li ul > li.category { display:block; float:left; width:100%; border-bottom:1px #ddd solid; font-size:13px; font-weight:bold; padding:5px 0; }
ul.categorymenu > li > div > ul.arrow{margin-right:20px;}
ul.categorymenu > li > div > ul.arrow li a { padding:5px 5px 5px 22px; background:url(../images/arrowicon.png) no-repeat 5px center; display:block }
ul.categorymenu > li ul > li > a { text-decoration: none; display: block; white-space: nowrap; min-width: 120px; padding:5px;}
ul.categorymenu > li > div > ul li:hover a {color:#F25C27; text-shadow:none }
ul.categorymenu > li > div > ul > li > a { color: #999999; }
ul.categorymenu > li ul > li img { margin:3px; }
/* Top Cart */
#main-nav ul > li.topcart { background:#fff; height:45px }
#main-nav ul > li.topcart a { color:#999999; font-size:14px }
.navbar .nav li.topcart .dropdown-toggle .caret, .navbar .nav li.dropdown.open.topcart .caret { border-bottom-color:#999999; border-top-color:#999999 }
.carticon { background:url(../images/carticon.html) repeat-x 0 0; display: inline-block; height: 23px; line-height:23px; vertical-align: text-top; width:23px; }
ul.topcartopen li > table { border-collapse: collapse; width: 100%; margin-bottom: 5px; padding:10px }
ul.topcartopen li > table td {
color: #; vertical-align: top; padding: 5px 10px; border-bottom: 1px dashed #E7E7E7; }
ul.topcartopen li > table .image { width: 1px; }
ul.topcartopen li > table .image img { text-align: left; }
ul.topcartopen li > table .name small { color: #999999; }
ul.topcartopen li > table .quantity { text-align: right; }
ul.topcartopen li > table td.total { text-align: right; }
ul.topcartopen li > table .remove { text-align: right; }
ul.topcartopen li > table .remove img { cursor: pointer; }
#header #cart .mini-cart-total > table { border-collapse: collapse; padding: 5px; float: right; clear: left; margin-bottom: 5px; }
ul.topcartopen li > table a { padding:0px; }
.shoppingcarttop { position:absolute; top:0; right:250px }
nav.subnav select { display: none; }
