Hi all
I am really new to javascript and I need to make a calendar which hilight the days date green. e.g. today 25/07/10 will be hilighted green. This is probably really easy but I am really new to JavaScript and would really appreciate the help. Here is the code.
<div class="cmonth">
<div class="ctrl">
<table cellspacing="0" cellpadding="0">
<tr>
<td align="left" style="width: 15px;"><a class="calendar_prev" href="#">« </a></td>
<td align="center"><span><strong><?php echo date("M Y"); ?></strong></span></td>
<td align="right" style="width: 15px;"><a class="calendar_next" href="#">»</a></td>
</tr>
</table>
</div>
</div>
<div class="cont">
<ul class="chead">
<li><span>sun</span></li>
<li><span>mon</span></li>
<li><span>tue</span></li>
<li><span>wed</span></li>
<li><span>thu</span></li>
<li><span>fri</span></li>
<li><span>sat</span></li>
</ul>
<ul class="cdays">
<li><span></span></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a href="#">11</a></li>
<li><a href="#">12</a></li>
<li><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
<li><a href="#">16</a></li>
<li><a href="#">17</a></li>
<li><a href="#">18</a></li>
<li><a href="#">19</a></li>
<li><a href="#">20</a></li>
<li><a href="#">21</a></li>
<li><a href="#">22</a></li>
<li><a href="#">23</a></li>
<li><a href="#">24</a></li>
<li><a href="#">25</a></li>
<li><a href="#">26</a></li>
<li><a href="#">27</a></li>
<li><a href="#">28</a></li>
<li><a href="#">29</a></li>
<li><a href="#">30</a></li>
<li><a href="#">31</a></li>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
</ul>
</div>Thanks in advance
Cameron
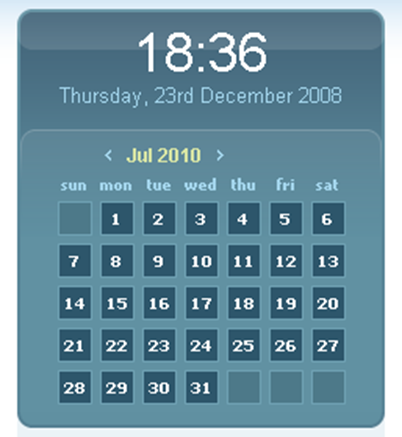
I have attached a picture of the calendar to show what it looks like