I have a strange problem here is code snippet for form having bootstrap tab when after filling all form fields i submit the form no error or form fileds are posted,there is something wrong with my html however my validations and other backend code is working for other form but not for form having bootstrap tab...
<div class="row">
<ul class="nav nav-pills">
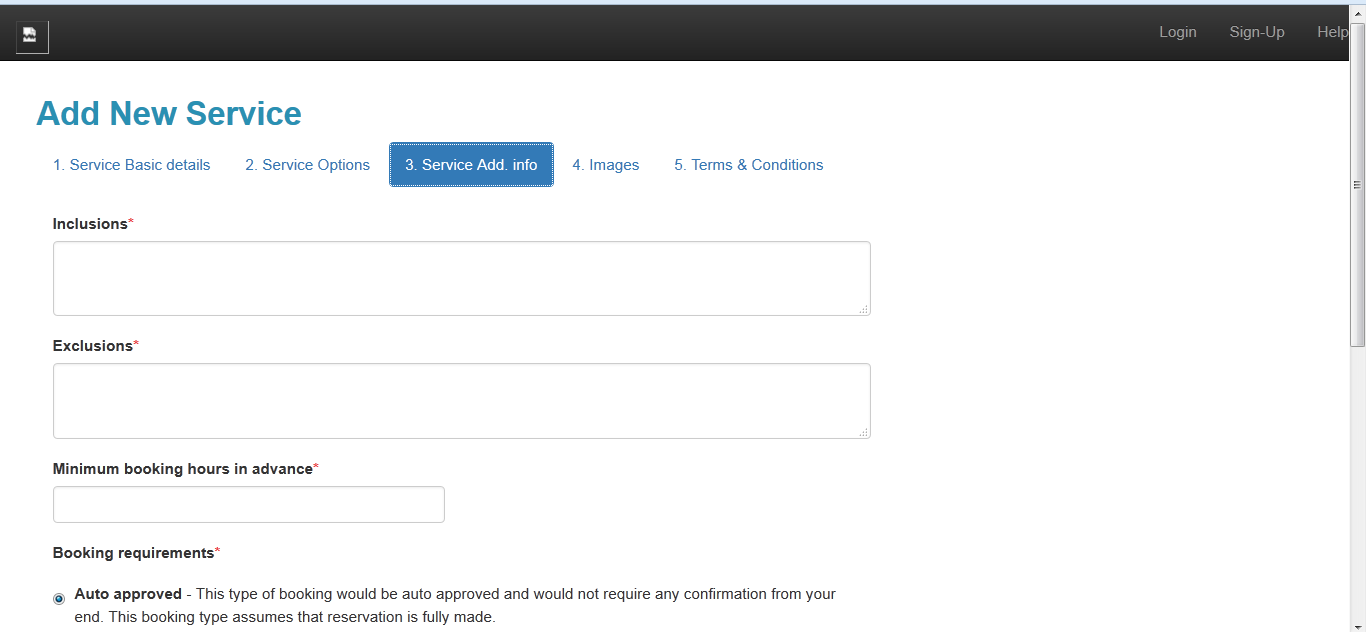
<li class="active" id="libdet"><a data-toggle="tab" href="#bdetails">1. Service Basic details</a></li>
<li><a data-toggle="tab" href="#soptions">2. Service Options</a></li>
<li><a data-toggle="tab" href="#addInfor">3. Service Add. info</a></li>
<li><a data-toggle="tab" href="#addImgs">4. Images</a></li>
<li><a data-toggle="tab" href="#tandc">5. Terms & Conditions</a></li>
</ul>
</div>
<form action="<?php echo base_url('AddServiceController/addServices') ?>" method="post" enctype="multipart/form-data" name="form" id="form">
<div class="tab-content">
<!-- first tab begins -->
<div id="bdetails" class="tab-pane fade in active">
<br>
<!--
<div class="row">
<div class="col-xs-4">
<div class="form-group">
<input class="btn btn-default" type="button" id="addService" name="addService" value="Add Service" onclick="addFields()">
</div>
</div>
</div>
-->
<div class="row">
<div class="col-xs-4">
<div class="form-group">
<label for="productTitle">Service title<span class="red">*</span></label>
<input type="text" class="form-control" id="productTitle" value="<?php echo set_value('productTitle');?>" name="productTitle" placeholder="Enter product detail" data-validation="productTitle" data-validation-help="Som help info...">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4">
<div class="form-group">
<label for="serviceCat">Service category</label>
<select name="serviceCat_id" id="serviceCat_id" class="form-control">
<option>Select</option>
<option>Free Walking Tours</option>
<option>Free Bike Tours</option>
<option>Free Pub Crawls</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-8">
<div class="form-group">
<label for="shortDesc">Short Description <span class="red">*</span></label>
<textarea id="shortDesc" class="form-control" value="<?php echo set_value('shortDesc');?>" name="shortDesc"></textarea></div>
</div>
</div>
<div class="row">
<div class="col-xs-8">
<div class="form-group">
<label for="longDesc">Long Description<span class="red">*</span></label>
<textarea id="longDesc" class="form-control" value="<?php echo set_value('longDesc');?>" name="longDesc"></textarea></div>
</div>
</div>
<div class="row">
<div class="col-xs-8">
<div class="form-group">
<label for="langOffer">Languages offered on Tour<span class="red">*</span></label>
<textarea id="langOffer" class="form-control" value="<?php echo set_value('langOffer');?>" name="langOffer"></textarea>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4">
<div class="form-group">
<label for="prType">Pricing Type<span class="red">*</span></label>
<div class="form-group">
<label><input type="radio" name="prcradio" id="prcradio2" checked="checked" value="no" >Per person</label>
<label><input type="radio" name="prcradio" id="prcradio1" value="yes" required>Per group</label>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4">
<div class="form-group">
<br>
<label for="maxPer">Maximum people allowed per booking<span class="red">*</span></label>
<input type="text" class="form-control" id="maxPer" value="<?php echo set_value('maxPer');?>" name="maxPer" placeholder="Enter number" data-validation="maxPer" data-validation-help="Some help info...">
</div>
</div>
</div>
<div id="grpdetails" style="display: none;">
<div class="row">
<div class="col-xs-2">
<div class="form-group">
<label for="ageGroup">Age group<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<label for="minAge">Min age<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<label for="maxAge">Max age<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2">
<div class="form-group">
<label for="ageGroup">Adult<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="minAge" name="minAge" value="<?php echo set_value('minAge');?>">
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="maxAge" name="maxAge" value="<?php echo set_value('maxAge');?>">
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2">
<div class="form-group">
<label for="ageGroup">Infant<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="minAge" name="minAge" value="<?php echo set_value('minAge');?>">
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="maxAge" name="maxAge" value="<?php echo set_value('maxAge');?>">
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2">
<div class="form-group">
<label for="ageGroup">Child<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="minAge" name="minAge" value="<?php echo set_value('minAge');?>">
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="maxAge" name="maxAge" value="<?php echo set_value('maxAge');?>">
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2">
<div class="form-group">
<label for="ageGroup">Youth<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="minAge" name="minAge" value="<?php echo set_value('minAge');?>">
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="maxAge" name="maxAge" value="<?php echo set_value('maxAge');?>">
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
</div>
</div>
</div>
<div class="row">
<div class="col-xs-2">
<div class="form-group">
<label for="ageGroup">Senior<span class="red">*</span></label>
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="minAge" name="minAge" value="<?php echo set_value('minAge');?>">
</div>
</div>
<div class="col-xs-2">
<div class="form-group">
<input type="text" class="form-control" id="maxAge" name="maxAge" value="<?php echo set_value('maxAge');?>">
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-4">
<a data-toggle="tab" href="#soptions"><button name="next" id="nextSB">NEXT</button></a>
</div>
</div>
</div>