1,678 Discussion / Question Topics
Remove Filter|
|
|
|
I think that I understand the difference between: document.addEventListener('DOMContentLoaded', callback_fn); and: window.addEventListener('load', (event) => { ... }); However, as a jQuery user, what is the difference between DOMContentLoaded and the jQuery ready fn? |
|
|
Ashamedly, I'm a jQuery user with very weak Javascript skills. However, I noticed that Google Chrome DevTools console is giving me the following warning: > Listener added for a synchronous 'DOMNodeRemoved' DOM Mutation Event. This event type is deprecated (https://w3c.github.io/uievents/#legacy-event-types) and work is underway to remove it from this browser. … |
|
|
Warning ... I am not a JAVA programmer so please be kind ... thanks for any help you can provide. Retired bit basher looking for a bit of help with a non-profit project. The code listed below was based on an online example that I found on js fiddle dot … |
|
|
I would like to learn about new web development trends such as UI/UX design and other topics, as well as how to become a good web developer and find a job in web development. |
|
|
PHP Warning: mysqli_num_rows() expects parameter 1 to be mysqli_result, null given in <?php include("header.php"); $_SESSION['loc'] = "viewkeyowners.php"; if ($_SESSION['loggedin'] <> 1) { header("Location: logintest.php"); exit(); } //this is done because if user closes a tab/page, and logs back in(still in session), it would redirect to the last opened tab/page function … |
|
|
Hello guys, how are you all doing ? Guys there someone there, who is interested in building a project together ? to connect exchange ideas and knowledge |
|
|
I've added a SweetAlert into an existing upload Form, where upon selecting the Submit button it successfully displayed the pop-up alert. Like so: $('#submit-btn').on('click',function(e){ e.preventDefault(); var form = $('.pt_upld_page_frm'); swal.fire({ title: "Are you sure?", type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "Yes, submit it!", closeOnConfirm: false }).then((result) => { if … |
|
|
This php statement works successfully: if (empty($error) && $_POST['set_p_v'] == 0 && $wallet >=1) { //echo '<script type="text/javascript"> $("#myModal").modal("show")</script>'; $db->rawQuery("UPDATE ".T_USERS." SET `wallet` = `wallet` - 0.50 WHERE $wallet = $user->wallet"); } as you can see I tried to echo a modal when conditions were met, but no success. No … |
|
|
what line of code would perform a floating text in php. Any help pls!! |
|
|
What are the programming languages needed to learn to create a movie website? The movie website should also be capable to upload new movies. I have included php, javascript, and jQuery already. |
|
|
How to pass the linkbutton text to the modal popup. Now Im only getting a empty popup <script type="text/javascript"> $("#linkbutton1").click(function(){ var text =$("#linkbutton1).val(); $("#modal_body").html(text); }); function openModal() { $("#myModal").modal('show'); } </script> <div> <div id="myModal" class="modal fade" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title"> Modal Title</h4> </div> <div class="modal-body"> … |
|
|
It's taken me months to figure out how to show/hide certain content by days throughout the year, but now I'm stuck because the code gets too big for any browser to handle once I add every day for the entire year within the script. Is there a way I can … |
|
|
How to display text in modal popup from the grid's cell by clicking the hyperlink In jquery part I used window.open the code I wrote opened a new popup window so I changed it to modal popup but it loads while pageload before the click of hyperlink and blurs the … |
|
|
I've recently gotten my first ID job as a PHP programmer but one of the tasks that bites my is JS/jQuery, I don't know JS/jQuery but now i'm having to use it. I'm taking a course on udemy.com but I'm having issues, sometimes the code executes and sometimes noting happens … |
|
|
please give me information, i want new php site, my idea this type site.i want ESPNCricinfo and Cricbuzz Navigation Tabs inside my post.i am not add live match and scorecard,i want similar tabs design (News,Videos,Your opinion or more) when i add posts. Remember i am not want espn or cricbuzz whole … |
|
|
hii all, btw i want to make login system, and check if user is multiple login and give notification in current user login, how can i make it ?? can someone please suggest/teach me to make system like that? Previously I've searched for it on google but couldn't find the … |
|
|
Hi DW. I have code: <div class="lv-item media"> <div class="lv-avatar bgm-purple pull-left">u</div> <div class="media-body"> <div class="lv-title">dynamically_generated_value</div><!-- I want to get this value --> <div class="lv-small">Sample text</div> </div> </div> I use the following code to activate the selected list. NB the above is also dynamically generated for simplicity let say we … |
|
|
I create the product's information and variations with Ajax, but it is not possible to click on the variations, what could be the reason? <form> <div class="form-group"> <p class="mb-5"> Size: <strong><span id="sizeCaption">--</span> US</strong> </p> <div id="item_variation_size" class="mb-2"></div> <div class="form-row mb-7"> <div class="col-12 col-lg"> <button type="button" class="btn btn-block btn-dark mb-2 addToCart">Add … |
|
|
i want to do data validation with excel combo box.....i made reference....but when i delete the reference the code will execute error |
|
|
Hi, Please can some one tell me is Cloud ERP Safe to use for your business ? THanks |
|
|
How to validate a non-required file in ci4? File input validation |
|
|
What is the best site to learn hacking or book? |
|
|
How can I make carousel slider in wordpress without plugins? |
|
|
Hi wanna ask for help about game system. Our teacher requires us to make a gaming system that consist of time monitoring system, billng system but our system requires online payments to buy tokens. Hope you can help us we have no idea because our professor didn't teach anything about … |
|
|
Create the widget in attachment with Jquery & javascript. To use the widget on a page, we should only write <div class="position_widget"> </div> and $(div_id input).Val() to get its value. Upon selection of the widget value $(widget).val(), the widget should return "top left" "top center", etc. |
|
|
Hello everyone So, my objective is to update four rows in my database (id-> int , status->tinyint) from 0 to 1 and vice verca using a checkbox. This should be done without refreshing the page and using a form without submit button. Based on my research, I was able to … |
|
|
I have a table with multiple columns (11 columns appox.) with seach bar, I need the search to be capable to search any string in all columns(ex. search 2 words in two columns...) I'm using mysqli PDO connection with Jquery, ajax, PHP I have tried the below but serching for … |
|
|
Hello everyone I am trying to update a table [id - int (11) and status - tinyint(1)] which has four rows using checkboxes with jquery and ajax. I have manage to do it by dynamically generating the checkboxes. But, now I want to use indiviual checkbox to update each value. … |
|
|
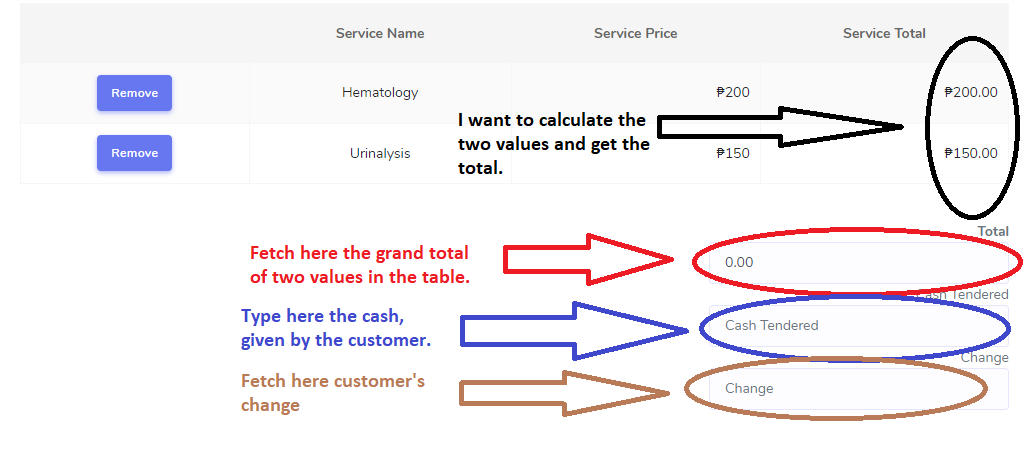
Can someone or anybody help me on how to auto calculate total price in the table? Please see the image below:  Here's my code (I will included only the code that I used in the Image: HTML: <div class="col-12"> <div class="col drop"> <table … |
|
|
i have form., in that form i have input field and confirm button., i just want to change the confirm button color if input has some value otherwise the button will be normal., i have tried many method but didnt work.. please help me to fix that problem |
The End.