536 Unanswered Topics
Remove Filter|
|
|
|
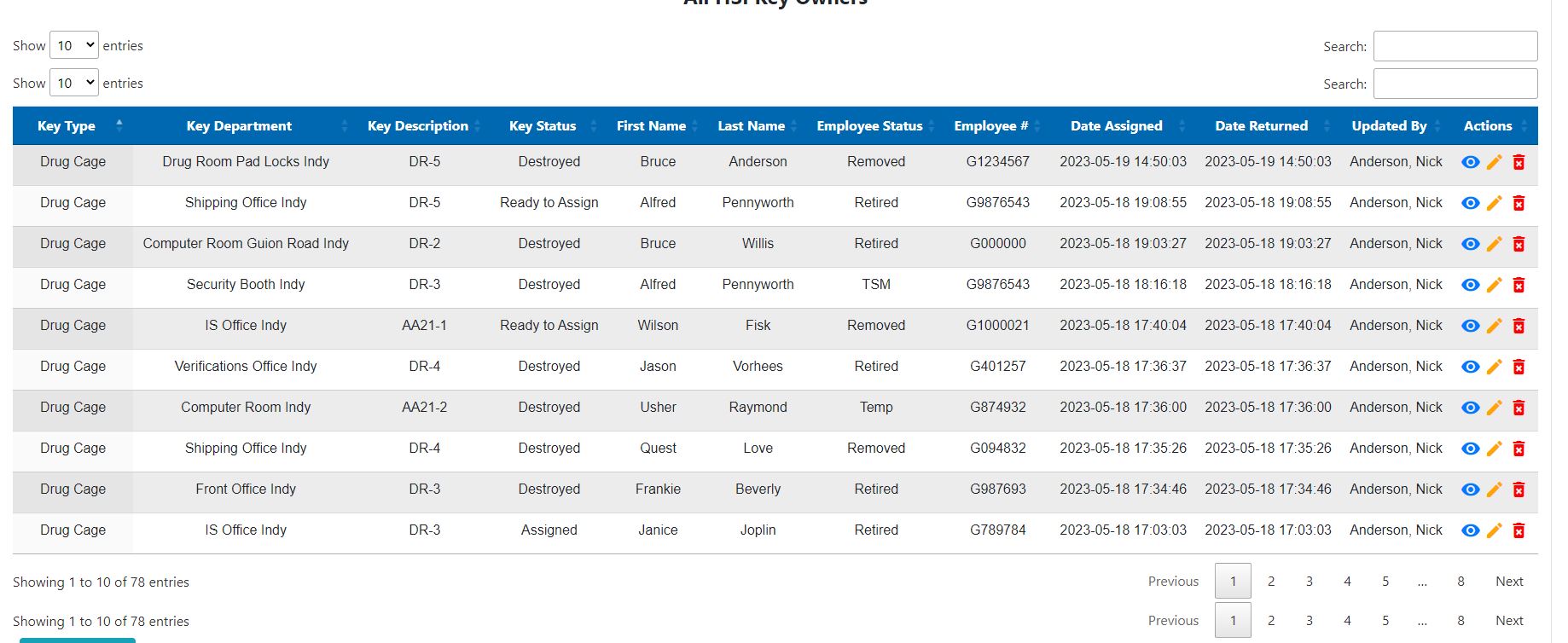
Anyone seen or had this happen before, whenever I add, edit or delete in this datable. It only does this when I add the js pagination\search  |
|
|
i have 3 tables : users, deposit, withdraw **table users :** id , username, referral 1. 1, a1, null 2. 2, a2, a1 3. 3, a3, a2 4. 4, a4, a1 5. 5, a5, a2 **table deposit :** id, users_id, amount, status, approve_date 1. 1, 1, 10000.00, approve, 2022-10-01 14:52:53 … |
|
|
Hello everyone! This question is related to using Sequelize with Node.js and MySQL. I have come across a small doubt and need your help. To enable CLS with Sequelize we initialize a CLS namespace using the following lines of code: ``` const cls = require('continuation-local-storage'); const namespace = cls.createNamespace('custom-sequelize-namespace'); const … |
|
|
hey I'm beginner learning php have hard time to Insert data to product in database with image because the category I did make it work but now I need to update data the same style that I add it with the Insert Code: <?php include('./pro_crud/config.php'); $sql_cat = "SELECT * FROM … |
|
|
import net.proteanit.sql.DbUtils; import javax.swing.*; import javax.xml.transform.Result; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.sql.*; public class EmployeeRegistriation { private JPanel Main; private JTextField txtName; private JTextField txtSalary; private JTextField txtMobile; private JButton saveButton; private JTable table1; private JButton updateButton; private JButton deleteButton; private JButton searchButton; private JTextField txtId; private JScrollPane tabla_1; public … |
|
|
Hi Am new at programming . I ask about how I but button that onclick it's guide me to form this form had submitted page I need to make this form when fellup the data that the user it's sind to my java SQL . Can any one help me … |
|
|
**Hello guys,** i need with something, i have aproject that am doing now and i have used php so the only challnge am meeting is to calculate grades for the following Overall marks is 100 (Has been divided into three assessments) **assignment 10% midsemester 30% and end semester is 60%** … |
|
|
hello, im developing a Windows application with MariaDB database for criminals, i designed the whole database schema but i need an expert to help me study it if it is mall designed. |
|
|
I have a table with multiple columns (11 columns appox.) with seach bar, I need the search to be capable to search any string in all columns(ex. search 2 words in two columns...) I'm using mysqli PDO connection with Jquery, ajax, PHP I have tried the below but serching for … |
|
|
Hi, I need your help. I am a newbie in PHP and my update statement is not working despite seeing all the values from the console. My code for the bootstrap modal file: <!----------------------------------- modal begin --------------------------------------> <div class="modal fade" id="editmodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div … |
|
|
$sql = "SELECT cl_id, cl_name, cl_service_description, cl_contact, cl_dept,status, expiry_date from contract_list"; $result = $conn-> query($sql); if($result->num_rows > 0) { while($row = $result-> fetch_assoc()) { echo "<td>$row[cl_id]</td>"; echo "<td>$row[cl_name]</td> "; echo "<td> $row[cl_service_description]</td>"; echo "<td>$row[cl_dept]<td>"; echo"$row[status]"; echo "<td>$row[cl_contact]</td>"; echo "<td>$row[expiry_date]</td>"; echo "<td></td>"; echo "<td><div class=table-data-feature>"; echo "<button class='item' data-toggle='tooltip' data-placement='top' title='send'>"; … |
|
|
Hello , I have a program which show reports of students i habe multipile dropdown lists in my page and what the supervisor do is selecting what he wants to show first " for example students who live in usa " /ps i have multi dropdown lists /then my program … |
|
|
hello i'm trying to schedule event from mysql in node js i know how to execute query (connection.query("select * from test") but how to do that in nodejs --------> CREATE EVENT IF NOT EXISTS reurring_event ON SCHEDULE EVERY 1 MINUTE STARTS CURRENT_TIMESTAMP ENDS CURRENT_TIMESTAMP + INTERVAL 1 minute DO INSERT … |
|
|
Hello, I created a function to show data related to a database called skede with fields "name" "surname" "age" in a page called vive.php This is the code function mostraskede(){ $ricercaskede = query('SELECT * FROM skede ORDER BY id LIMIT 1 OFFSET 0'); conferma($ricercaskede); while ($row = fetch_array($ricercaskede)){ //echo $row['titolo']; … |
|
|
There is a PHP login code but I don't know how to show the error message when the user types wrong datas into the input fields. I used to have a `echo"Wrong username or password!";` But I want to display a DOM element. I don't know how to make it. … |
|
|
I have a page that list all of the users from mysql database. I put a **delete** button in it so you can delete the profile instantly. But I didn't want to delete the user instantly so I put a code that create a modal box when you click onto … |
|
|
i want to store 2 column value in multi rows like if i paste a value in textarea like (12.50,25.100,5.30,78.500,98.2000) and this value insert in my table with 2 column like col1 col2 12 50 25 100 05 30 78 500 98 2000 so sir can you please help |
|
|
I am new for PHP. I tried to display text box value based on drop down selection. it seems code working. no error display here. But when i change the drop down, text box value shows empty. Even print the data it will display only null. HTML:- <select name="cat" id="cat"> … |
|
|
Hi all,` The below code is giving me problems. <?php $ddaa = $pdo->query("SELECT id, stockname, stockno, producer FROM storemaster order by stockname");; while ($data = $ddaa->fetch(PDO::FETCH_ASSOC)) { echo '<option value="'.$data['stockno'].'" data-producer="'.$data['producer'].'"> '.$data['stockname'].'</option>'; } ?> This is the script: <script> $('#stockname').on('change',function(){ if($(this).val() !=0){ $('#stockno').val($(this).val()); $('#producer').val($(this).attr('data-producer')); } }); </script> All I wanted … |
|
|
Hello Guys, I'm a beginner in web developing and currently building a website for my assignment.In the website,i have to create a form that allow user to upload multiple images in multiple field. My problem is when user upload the first images,they can't proceed to upload the second images and … |
|
|
|
<?php ini_set('display_errors', 1); ini_set('display_startup_errors', 1); error_reporting(E_ALL); session_start(); if (isset($_POST['delete_account'])){ require 'conn.php'; global $conn; $password = $_POST['delete_password']; $email = 'delete@gmail.com'; $user_id = '5'; $sql = "SELECT * FROM user_acounts WHERE e_pasts=?;"; $stmt = mysqli_stmt_init($conn); // Inicializācija if(!mysqli_stmt_prepare($stmt, $sql)){ header ('location: userpanel.php?error'); exit(); }else{ mysqli_stmt_bind_param($stmt, "s", $email); mysqli_stmt_execute($stmt); $result = mysqli_stmt_get_result($stmt); } … |
|
hi guys hope you are well, i on progress for making website but i have a problem with array and looping, how to stop looping when all data has been output. <form method="POST" action="storedata_g6b.php"> <table class="table"> <thead class="thead-dark"> <tr> <th class="col-3">id</th> <th class="col-7">nama</th> <th class="col-3">rank</th> </tr> </thead> <tbody> <?php $rank_b … |
|
|
images = [createProductForm.productImageModel.data, createProductForm.productImageModel.data] for image in images: if image.filename == '': print('Image must have a filename') return redirect(url_for('createProduct')) if not allowed_image(image.filename): print('Image extension is not allowed') return redirect(url_for('createProduct')) else: filename = secure_filename(image.filename) file_path = image.save(os.path.join(app.config['IMAGE_UPLOADS'], filename)) print(mysql.format(file_path)) mysql.connection.commit() print("Hello yes!") print("images saved") If i were to convert the image … |
|
|
I have a MySQL table that lists delivery records (customerId, date, quantity, productId, cost). I have a requirement to log certain items from the delivery table into a separate table to track items being sent to quarantined areas. All quarantined products must have a serialized tag affixed for tracking with … |
|
|
hello daniweb members i have added custom post type in Wordpress that works like slideshow, all slides are clickable and open in products slug. how can i query posts subcategories that match with the slide clicked? code for custom post type is this add_action( 'init', 'products_post_type' ); function products_post_type() { … |
|
|
I have the following two tables: TABLE 1: +-----------------------------+--------------------------------------+------+-----+---------+-------+ | Field | Type | Null | Key | Default | Extra | +-----------------------------+--------------------------------------+------+-----+---------+-------+ | patient_id | bigint(20) | NO | PRI | NULL | | | patient_wpid | int(11) | NO | PRI | NULL | | | age_at_visit | … |
|
|
Hello i want to upload an audio file(.mp3). The file is uploaded on the folder, the value is inserted on the db (MySql) so far so good. But when i try to play the file on the uploads folder is says its corrupted or extension is wrong.the value is not … |
|
|
I need a simple external table definition for preforming loads from FIXED WIDTH files. I don't remember how to do External tables in oracle. This would be a Fixed width, not CSV. I am creating a generator and I need the external table definition. |
|
|
here is my table data.. here is my table data.. (4 Columns/1row in mysql table) id bno date results 310 001 02-15-2020 MI,108.53 Oh,194.57 PA,182.22 WA,238.57 How to split(statemiles) single column into (state, Miles) two columns and output like following 5 columns /4rows in mysql using php code. (5 Columns … |
The End.