Hello,
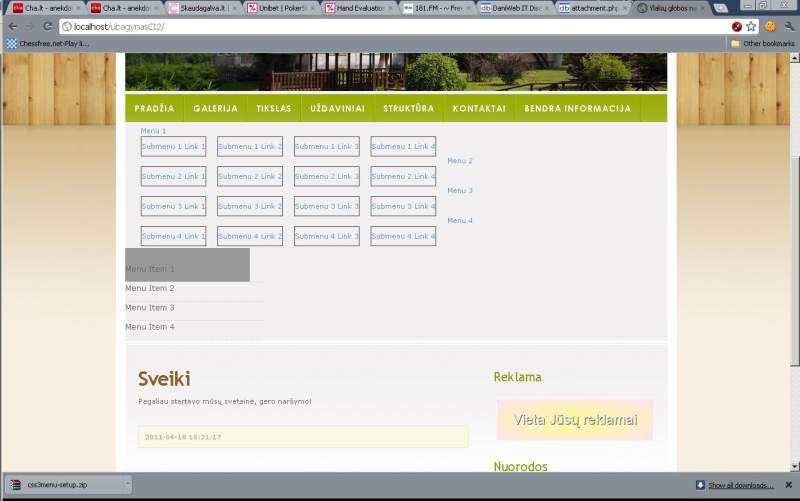
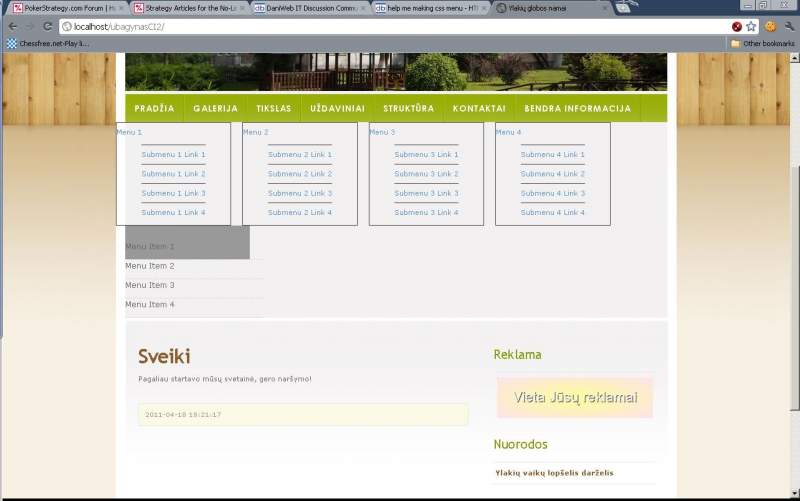
The website has horizontal navigation menu, but without submenu. I want to those submenus, but I have no luck.
I try using tutorial to make new menu, and after I will make it, I just edit the style so it look similar to an earlier menu.
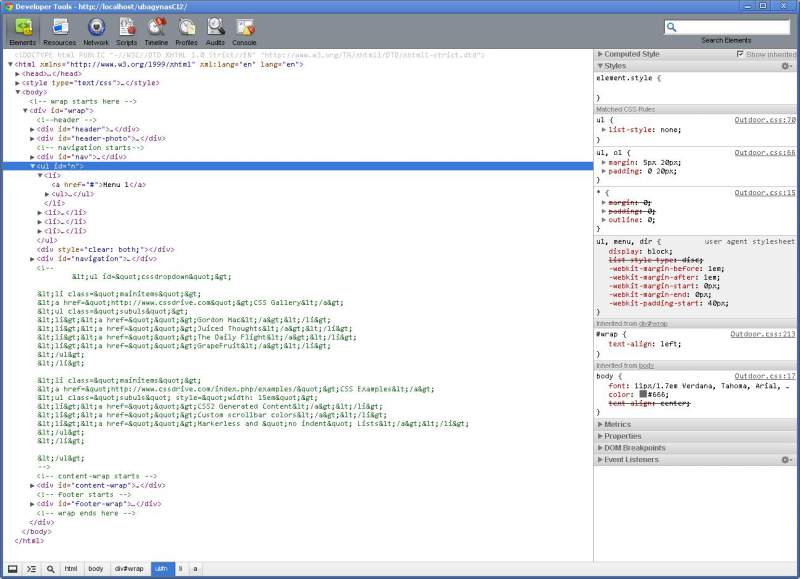
So I have this code for now:
#navigation{
margin-left: 15px;
width:100%;
height:30px;
background-color:#999;
}
#navigation ul
{
margin:0px; padding:0px;
}
#navigation ul li
{
display:inline; height:30px; float:left; list-style:none;
}<div id="navigation">
<ul>
<li>Menu Item 1</li>
<li>Menu Item 2</li>
<li>Menu Item 3</li>
<li>Menu Item 4</li>
</ul>
</div>The earlier navigation has different id which is called 'nav', so there should not be problems.
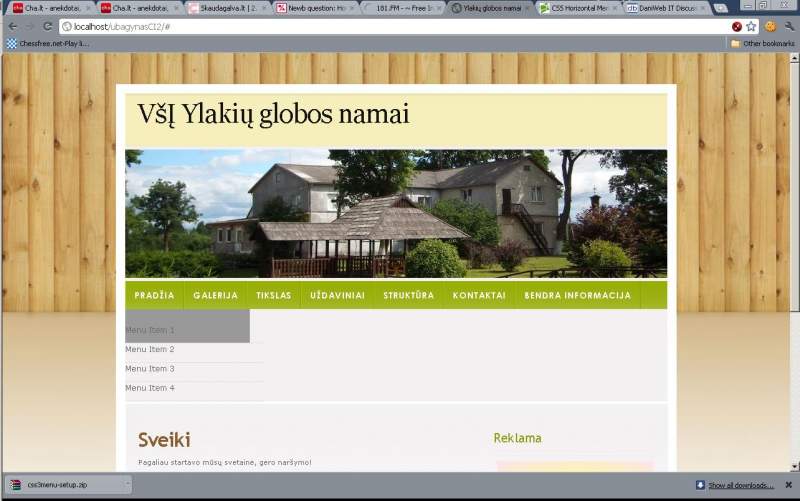
I added the picture of how it looks.
But it should already be horizontal, because there is display and float properties.
Where could be the problem with this?