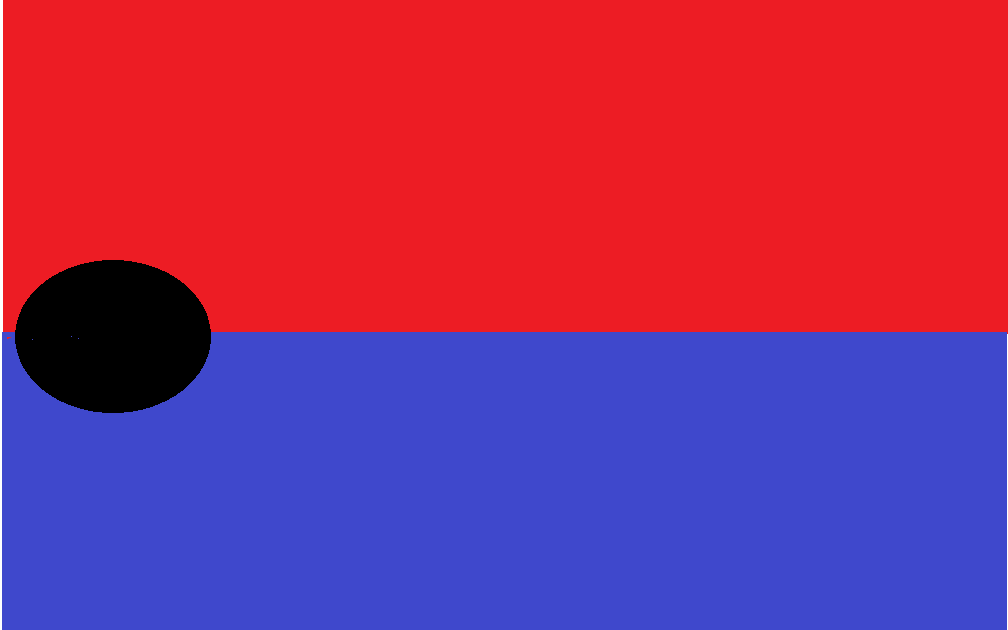
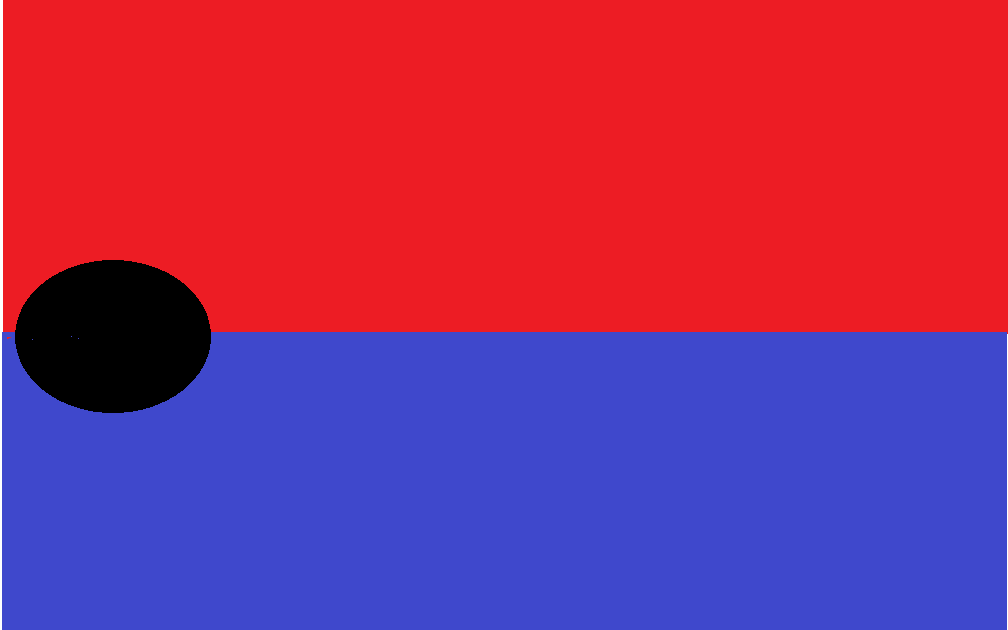
Hello i want to create in html and css something like the picture i shared here. An image over two divs. Equally divided through the two divs like the picture here. Any sugestion?

Hello i want to create in html and css something like the picture i shared here. An image over two divs. Equally divided through the two divs like the picture here. Any sugestion?

How about splitting the black blot in two horizontally and aligning the top half to the bottom of the top div and the bottoom half to the top of the bottom div?
You can do it a couple of ways. What exactly do you need? Should it fit the whole website or what? :)
Hello here is the code you needed:
HTML:
<div id="container">
<div id="leftSide">
</div>
<div id="rightSide">
<div id="circle">
</div>
</div>
</div>CSS:
#container{
width: 600px;
float: left;
padding: 0;
margin: 0 auto;
position:relative;
}
#leftSide{
width: 300px;
height: 300px;
float:left;
background-color: blue;
}
#rightSide{
width: 300px;
height: 300px;
float:left;
background-color: red;
}
#circle{
width: 100px;
height: 100px;
background-color: black;
position:absolute;
border-radius:50%;
left:0;
top:0;
bottom:0;
right:0;
margin:auto;
}A good answer was given above, option POSITION will definitely help you.
If this option does not help you, you can try to do this using the BACKGROUND property, and align it as you need.
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.