Hi, i've tried to design a page here,but why my float:bottom does not working, instead the text within the container still appear on the top of the page.
Before this,i always using margin to drag the desired tags down to the bottom,or left,right etc,but i guess it is not the efficient way.
So,could somebody tells me why it is not working here?
This is the html page:
<html>
<head>
<title>Welcome To SmartForum</title>
<link href="main.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="header">
<div id="headerlogo">
SmartForum
</div>
<div>
<div id="footer">
Sharing Problems, Organize Your Lifes
</div>
</body>
</html>
CSS file :
body {
background-image:url(bg.jpg);
background-repeat:repeat-x;
margin: 0;
padding: 0;
overflow-x:hidden;
}
#header{
height:90px;
background-image:url(topbarbg.GIF);
background-repeat:repeat-x;
}
#headerlogo{
font-family:arial;
font-size:35px;
color:white;
position:absolute;
margin:20px 0 0 150px;
}
#footer{
float:bottom;
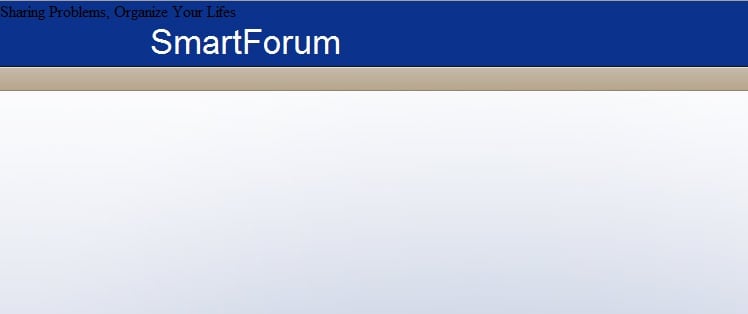
}This is the screenshot of the index.html on the web: