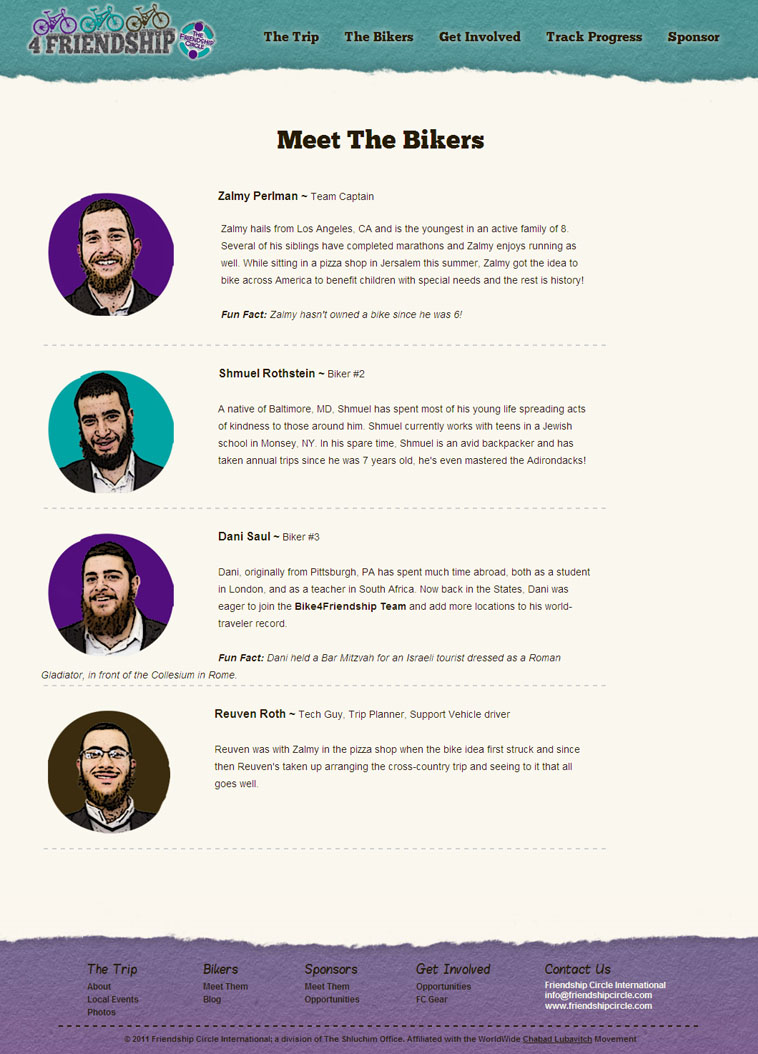
I'm nearly finished my website but I'm noticing that the paragraphs on one of the pages http://www.friendshipcircle.com/bikers.asp aren't showing up correctly in any browser on a Mac. I've attached a screenshot of how it should look. I know there must be an issue in the css but I don't know what it is and I'm curious why it's only happening in Mac browsers.
Thanks!