hello dear friends i'm not a developer not app designer what i know is just buiding website and i'm an autolearner.
i have a national champion to make an app mockup in photoshop it is litle hard beacause i must show it with basic function.
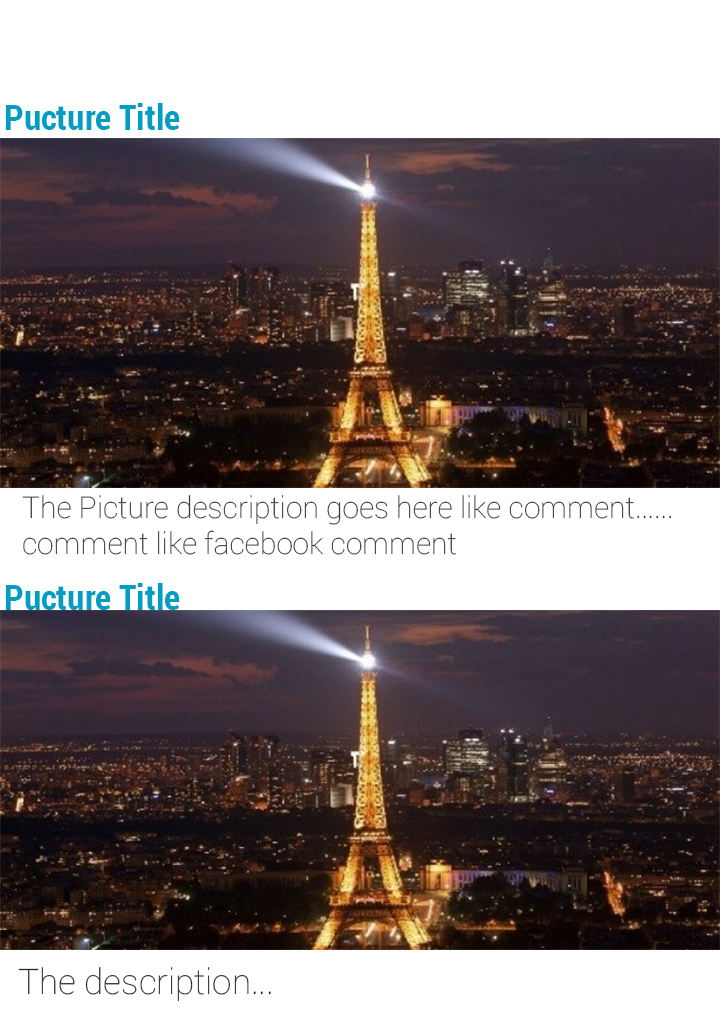
and i want just to know how to integrate imagine in app like this pictures 
i tried this xml code but i'm sure it is not what i must do
<ImageView
android:
android:id="@+id/addpic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>