
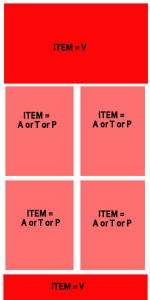
I want to make a grid with different column sizes ('ITEM = V' covers all width 'ITEM A' or 'P' or 'T' cover each 50 percent of the grid width), as shown in the image. Any help?
CSS
.newspaper1 {
columns: 100% 1;
border-style:solid
}
.newspaper1 {
columns: 2;
border-style:solid
}
HTML
<div *ngFor="let item of items" >
<ion-card style="border-radius: 20px 5px;" class="outer-grid">
<div *ngIf="item==='A'" class="newspaper2">
some content
</div>
<div *ngIf="item==='V'" class="newspaper1">
some content
</div>
<div *ngIf="item==='P'" class="newspaper2">
some content
</div>
<div *ngIf="item==='T'" class="newspaper2">
some content
</div>
</ion-card
</div>