hi
I have datagridview which i want to add on several forms. Number of columons and all ather functionality remains the same.
to avoid creating size, columns, column names each time, i am trying to create class control for datagridview which will give me by default number of columns and size once i add the datagrid to form.
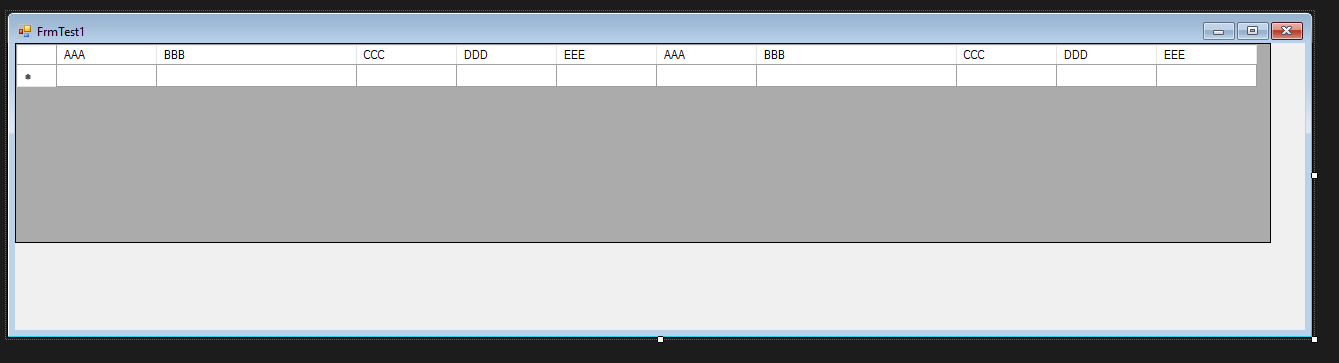
i have tried this . But it shows ten columns instead of five .
attached picture
Public Class ClsDgvJournal
Inherits DataGridView
Public Sub New()
Width = 500
Height = 200
Dim Col1 = New DataGridViewTextBoxColumn With {.HeaderText = "AAA", .Name = "A", .Width = 100}
Dim Col2 = New DataGridViewTextBoxColumn With {.HeaderText = "BBB", .Name = "B", .Width = 200}
Dim Col3 = New DataGridViewTextBoxColumn With {.HeaderText = "CCC", .Name = "C", .Width = 100}
Dim Col4 = New DataGridViewTextBoxColumn With {.HeaderText = "DDD", .Name = "D", .Width = 100}
Dim Col5 = New DataGridViewTextBoxColumn With {.HeaderText = "EEE", .Name = "E", .Width = 100}
Me.Columns.AddRange({Col1, Col2, Col3, Col4, Col5})
End Sub
End Class