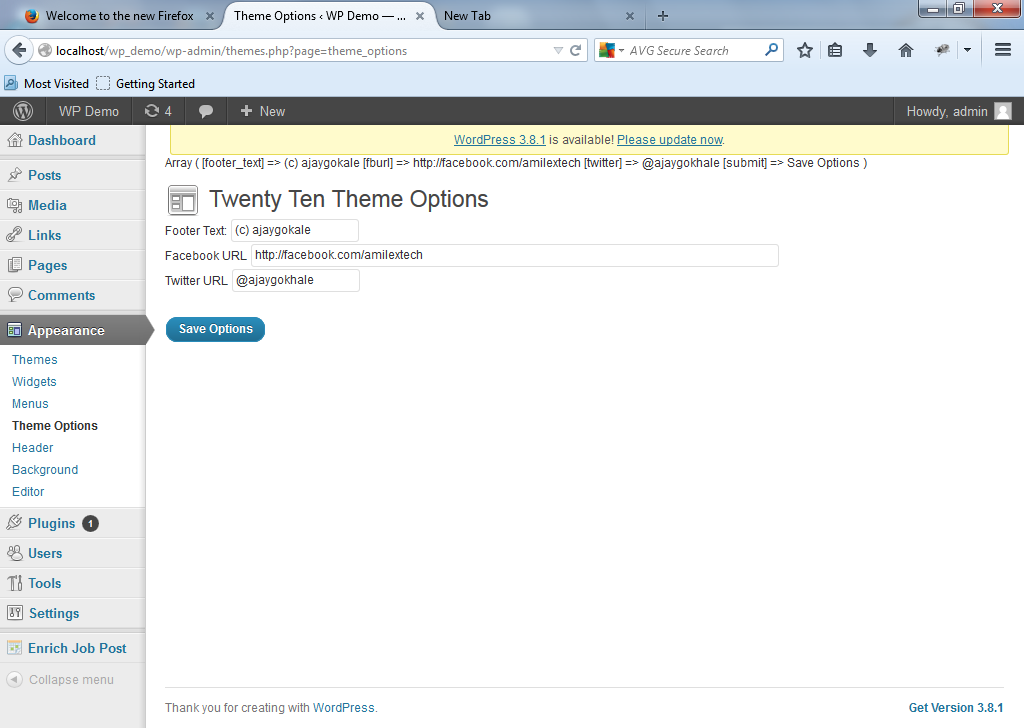
I just created a simple theme option page that is working fine and also saved after when press save options.
But whene reload page by pressing "theme options" menu the saved settings disappeared.
Or if you go another page and come back to theme options page the same thing happens.
but just reloading page by refresh(F5) the page settings dont affected.
Here is my code.
add_action( 'admin_menu', 'theme_options_add_page' );
if ( get_option('new_theme_options')) {
$theme_options = get_option('new_theme_options');
} else {
add_option('new_theme_options', array (
'sidebar2_on' => true,
'footer_text' => ''
));
$theme_options = get_option('new_theme_options');
}
function theme_options_add_page() {
add_submenu_page( 'themes.php', 'My Theme Options', 'Theme Options', 8, 'themeoptions', 'theme_options_do_page' );
}
function theme_options_do_page() {
global $theme_options;
$new_values = array (
'footer_text' => htmlentities($_POST['footer_text'], ENT_QUOTES),
);
update_option('new_theme_options', $new_values);
$theme_options = $new_values;
?>
<div class="wrap">
<?php screen_icon(); echo "<h2>" . get_current_theme() . __( ' Theme Options', 'responsivetheme' ) . "</h2>"; ?>
<form method="post" action="themes.php?page=themeoptions">
<label for="footer_text">Footer Text:</label>
<input id="footer_text" type="text" name="footer_text" value="<?php echo $theme_options['footer_text']; ?>" />
<p class="submit">
<input type="submit" class="button-primary" value="<?php _e( 'Save Options', 'responsivetheme' ); ?>" />
</p>
</form>
</div>
<?php
}
Please help.