Hello everyone. I am trying to learn css. I download a free web template and have began to modify it a little bit.
I feel like I am learning a lot, but I am trying to figure out why I have two vertical lines between two of my div's and i can't figure out how to get rid of them. I tried using the Visual Studio designer, I have looked for references in the html source, but It has to be coming from the CSS I would think.
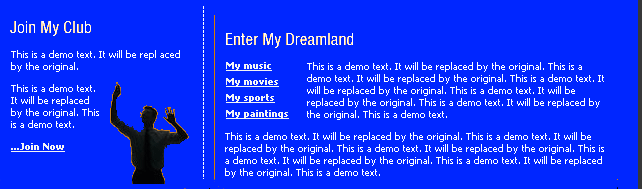
I have attached a screen shot with the two vertical lines i want gone. Below is my css. Any idea how to get rid of these two lines? Thanks!
body {
font-family: tahoma, helvetica, arial, sans-serif;
text-align: center;
color: #6f6f6f;
}
html, body, #wrapper, h1, #nav, #nav ul, #nav li {
margin: 0;
padding: 0;
list-style: none;
}
body, th, td {
font-size: 10px;
}
img { border: 0; }
#wrapper {
margin: 16px auto;
text-align: left;
position: relative;
}
h1, h2, h3 {
font-size: 12px;
}
h1 {
margin: 0;
padding: 0;
}
h2 {
margin: 0 0 5px 0;
padding: 0;
}
h3 {
padding: 4px 0 0 0;
}
p {
margin: 1em 0;
padding: 0;
}
.block {
display: block;
}
.clear {
clear: both;
height: 1px;
padding-top: 0;
margin-top: 0;
margin-bottom: 0;
font-size: 1px;
line-height: 1px;
}
* html .clear {
margin-top: -5px;
margin-bottom: -4px;
}
.left {
float: left;
margin: 1px 12px 0px 0px;
}
.softright {
text-align: right;
}
/* ***** */
body {
background: #373839;
padding-bottom: 12px;
}
#wrapper {
width: 658px;
}
h1 {
margin-bottom: 2px;
}
a {
color: #f5f5f5;
}
a:hover {
text-decoration: none;
}
/* navigation */
#nav {
position: absolute;
top: 15px;
right: 0;
width: 31em;
}
#nav li {
width: 7em;
float: left;
margin: 0 0.3em;
padding: 0;
}
#nav a {
color: #fff;
font-weight: bold;
text-decoration: none;
padding: 4px 0;
display: block;
text-align: center;
}
#nav a:hover {
text-decoration: underline;
}
#nav li.a { background: url(images/menu_a_bg.gif) no-repeat; }
#nav li.a a { background: url(images/menu_a_r.gif) top right no-repeat; }
#nav li.b { background: url(images/menu_b_bg.gif) no-repeat; }
#nav li.b a { background: url(images/menu_b_r.gif) top right no-repeat; }
#nav li.c { background: url(images/menu_c_bg.gif) no-repeat; }
#nav li.c a { background: url(images/menu_c_r.gif) top right no-repeat; }
#nav li.d { background: url(images/menu_d_bg.gif) no-repeat; }
#nav li.d a { background: url(images/menu_d_r.gif) top right no-repeat; }
/* body */
#body { width: 100%; }
#body {
background-position: #0000FF url(images/body_bg.gif);
background: #0000FF url(images/body_bg.gif);
}
#body div { background: url(images/body_tl.gif) top left no-repeat; }
#body div div { background: url(images/body_tr.gif) top right no-repeat; }
#body div div div { background: url(images/body_bl.gif) bottom left no-repeat; }
#body div div div div { background: url(images/body_br.gif) bottom right no-repeat; }
#body .inner div { background: none; }
#body .inner {
color: white;
padding: 18px 20px;
}
#body h2 {
margin-top: 3px;
text-indent: -3px;
}
* html #body h2 {
margin-top: 21px;
marg\in-top: 3px;
}
#body p {
margin: 1em 0;
}
#body #dividerx {
clear: both;
margin: 0 1em;
padding: 12px 0;
}
/* darkboxes */
* html #boxes, * html #boxes .inner { width: 100%; }
* html #body #boxes #left .inner { width: 100%; w\idth: 90%; }
* html #body #boxes #right .inner { width: 100%; w\idth: 95%; }
#body #boxes { background: url(images/box_bg.gif) repeat-y; }
#body #boxes div { background: url(images/box_t.gif) top left no-repeat; }
#body #boxes div div { background: url(images/box_b.gif) bottom left no-repeat; }
#body #boxes .inner div { background: none; }
#body #boxes .inner {
color: white;
padding: 0;
}
#left {
float: left;
width: 200px;
}
#right {
float: right;
width: 404px;
}
#body #boxes #left .inner,
#body #boxes #right .inner {
padding: 10px 11px 0px 11px;
}
#boxes ul {
margin: 0;
padding: 0;
}
* html #boxes ul {
margin-left: -0.7em;
marg\in-left: 0.0em;
}
#boxes li {
margin: 0.4em 1.8em 0.2em 0.1em;
padding: 0;
list-style: none;
}
a {
font-weight: bold;
}
#left .lowright {
float: right;
margin: 0 0 0 1em;
display: inline;
}
* html #left .lowright {
margin-bottom: -5px;
}
/* footer */
#footer {
margin-top: 3px;
text-align: center;
}
#footer, #footer a {
font-weight: normal;
font-size: 9px;
color: #989994;
}
#footer a:hover {
color: #fff;
text-decoration: underline;
}
hr {
border: 0;
width: 100%;
color: black;
background-color: black;
}