Hi..
I dont know actually how is the best term i should use to describe my problem..
I already code the css,and everything is on their on position seems to look find, but not until I shrunk the browser that i use, then only the items that arrange before became disorder.
Maybe that you not understand me well, but for your clearance,you could refer to the attachment that i provided here
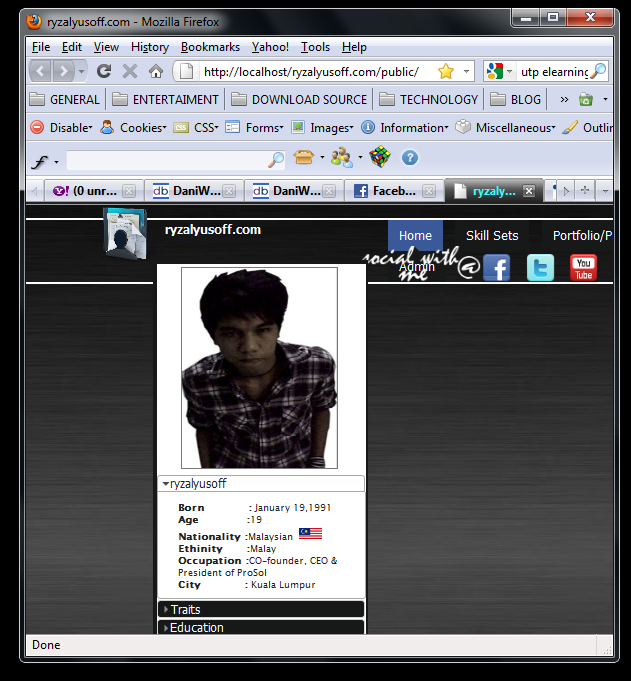
--BEFORE--
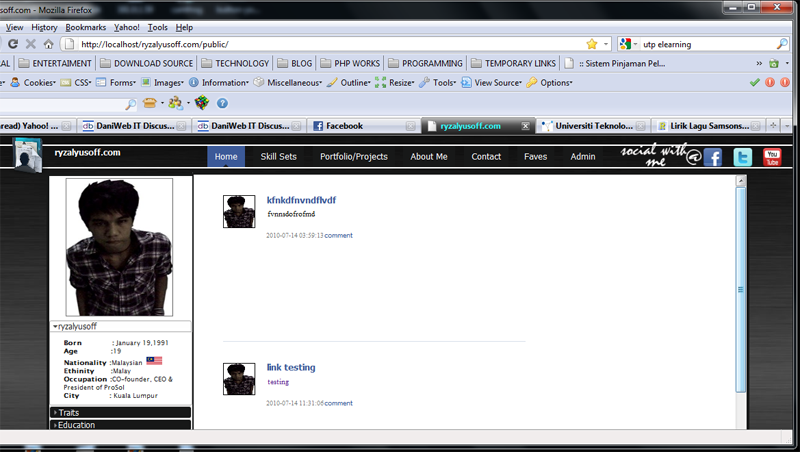
--AFTER--
One is about the picture of browser before I shrunk it, and one after I shrunk it.
Hope somebody could helps me out.
and one more thing, I'm not using the position declaration in my css,maybe that the problem i dont know,but please help...
Thank You] :)