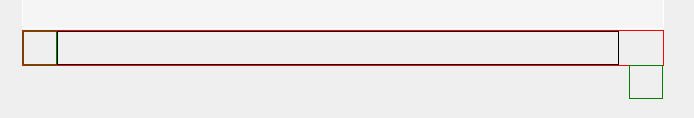
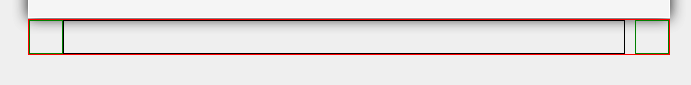
Below is the visual framework for a practice slide show I am tutoring my self with. In webkit browsers and Firefox I get the controls to line up correctly, but on IE8 the far right control drops out and goes lower than I would expect.
I have attached the code and some images in hopes that some one can suggest what I am doing incorrectly.
Thanks!
<!doctype html>
<!--
Practice jQuery slider and gallery
-->
<html>
<head>
<title>Practice jQuery slider and gallery</title>
<style>
html, body{
width: 100%;
height: 100%;
margin: 0 auto;
font-family: 'PT Sans Narrow', Arial, sans-serif;
font-size:12px;
background-color: #DEDEDE;
color: red;
}
#header{
margin: 0 auto;
width: 860px;
height: 95px;
background-color: #FAF6FA;
background: #ffffff;
}
#container{
position: absolute;
top: 0px;
left: 80px;
margin: 0 auto;
width: 885px;
height: 970px;
background-color: #EFEFEF;
border-style:solid;
border-width:1px;
border-color: silver;
}
#slideShowBox{
position: relative;
width: 640px;
height: 480px;
margin: 150px auto 0;
background-color: #F5F5F5;
border:1px solid #FFFFFF;
-moz-box-shadow:0 0 22px #111;
-webkit-box-shadow:0 0 22px #111;
box-shadow:0 0 22px #111;
}
#slideShowBoxControlls{
position: relative;
width: 640px;
height: 34px;
margin: 1px auto 0;
border: 1px solid red;
}
#descriptionBox{
width: 555px;
height: 32px;
padding-left: 5px;
display: inline-block;
color: black;
border: 1px solid black;
}
#arrowLeft{
background: url('cssimages/arrowLeft.png') no-repeat;
width: 32px;
height: 32px;
border: 1px solid green;
display: inline-block;
float: left;
}
#arrowRight{
background: url('cssimages/arrowRight.png') no-repeat;
width: 32px;
height: 32px;
border: 1px solid green;
display: inline-block;
float: right;
}
h1{
font: 30px "Lucida Sans Unicode", Arial, Helvetica, sans-serif;
text-align: center;
padding-top: 10px;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>Practice jQuery Slider and Gallery</h1>
</div>
<div id="slideShowBox">
</div>
<div id="slideShowBoxControlls">
<div id="arrowLeft"></div>
<div id="descriptionBox"> </div>
<div id="arrowRight"></div>
</div>
</div>
</body>
</html>