Hey guys,
I am working on my contact form for a site of mine (i am designing the form differently) that is for a child care, and I can't seem to get the form to connect with the php in order to get it to send verification to the user, send me a copy, and record it within a csv.
Here is the html form that goes on the page:
<form action="#" class="footer-form" action="contact.php"> <p class="title">Feel free to write some words</p> <div class="form-group"> <strong><input type="text" class="form-control" id="contactname" id="contact-name" placeholder="Your Name:"></strong> </div> <div class="form-group"> <strong><input type="email" class="form-control" id="contactemail" id="contact-email" placeholder="Your E-mail:"></strong> </div> <div class="form-group"> <strong><input type="phone" class="form-control" id="contactphone" id="contact-phone" placeholder="Your Phone Number:"></strong> </div> <div class="form-group"> <strong> <input type="child_info" class="form-control" id="child_info" id="contact-text" placeholder="Information About Child:"></strong> </div> <div class="form-group" style="border-bottom: 1px solid #e5e5e5;"> <strong style="font: Raleway; color: #999; font-size: 16.5px; " id="gender">Child's Gender:</strong> <strong style="color: #888;"><input type="radio" id="maLe" name="male" value="male"> Male</strong>
<strong style="color: #888;"><input type="radio" id="female" name="female" value="female"> Female</strong> </div> <div class="form-group" > <strong> <input type="age" id="age" class="form-control" id="contact-text" placeholder="Age of Child:"></strong> </div> <div class="form-group" style="border-bottom: 1px solid #e5e5e5;"> <strong style="font: Raleway; color: #999; font-size: 16.5px;" id="specialneeds">Does Your Child Have Special Needs:</strong> <strong style="color: #888;"><input id="yes"" type="radio" name="yes" value="yes"> Yes</strong>
<strong style="color: #888;"><input id="no" type="radio" name="no" value="no"> No</strong> </div> <div class="form-group"> <strong> <input type="comment" class="form-control" id="message" id="contact-text" placeholder="Comments about service or if you want to add another child, write here:"></strong> </div> <button type="submit" class="btn btn-default waves-effect waves-button waves-float waves-classic"><strong>Submit</strong></button> </form>
Here is the PHP that does all the heavy liftin':
<?php
$contactname = $_POST["contact-name"];
$contactemail = $_POST["contact-email"];
$contactphone = $_POST["contact-phone"];
$child_info = $_POST["child_info"];
$gender = $_POST["gender"];
$age = $_POST["age"];
$specialneeds = $_POST["specialneeds"];
$message = $_POST["message"];
$to = 'yahoo@gmail.com';
$subject = 'Contact Form Submission!';
$v1 = "
<html> <body> <style>
h1 {color:#000066;}
table {border:1px solid black; background: #e3f0ff;}
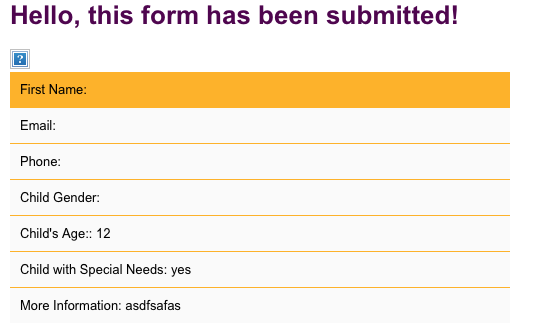
</style> <h1>Hello, this form has been submitted!</h1> <img src= 'logo1.png' /> <table rules='all' style='border-color: #ffb300;' cellpadding='10' width='500px'> <tr style='background: #ffb300;'><td><strong>First Name:</strong> $name</td> <tr style='background: #fafafa;'><td><strong>Email:</strong> $email</td> <tr style='background: #fafafa;'><td><strong>Phone:</strong> $phone</td> <tr style='background: #fafafa;'><td><strong>Child Gender:</strong> $gender</td> <tr style='background: #fafafa;'><td><strong>Child's Age::</strong> $age </td> <tr style='background: #fafafa;'><td><strong>Child with Special Needs:</strong> $specialneeds</td> <tr style='background: #fafafa;'><td><strong>More Information:</strong> $message</td> </table> </body> </html> ";
$message = $v1;
$headers = "From: $from\r\n";
$headers .= "Content-type: text/html\r\n";
mail($to, $subject, $message, $headers);
echo "Message has been sent..."; //Page RE DIRECT
echo $v1;
//******************************************************************************************************************************//
$contactname = $_POST["contact-name"];
$contactemail = $_POST["contact-email"];
$contactphone = $_POST["contact-phone"];
$child_info = $_POST["child_info"];
$gender = $_POST["gender"];
$age = $_POST["age"];
$specialneeds = $_POST["specialneeds"];
$message = $_POST["message"];
$subject = 'Message Confirmed!';
$v1 = "
<html> <body> <style>
#disclosure {font-size: 8px; color: #333;}
h1 {color:#000066;}
table {border:1px solid black;}
</style> <img src= 'logo1.png' /> <table rules='all' style='border-color: #ffb300;' cellpadding='10' width='500px'> <tr style='background: #ffb300;'><td><strong>Email Confirmation</strong> <tr style='background: #fafafa;'><td>Hello <strong> $name</strong>, your message has been recieved! We will contact you shortly! <br><br>Best, <br>M<br>©M™ All Rights Reserved 2015 </div> </table> </body> </html> ";
$headers = "From: $from\r\n";
$headers .= "Content-type: text/html\r\n";
mail($email, $subject, $message, $headers);
$count= count(file("main_form.csv"));
$today = date("d M Y h:i A");
echo $today;
echo $v1;
$cvsData = "\n" . $count . "," . $today . "," . $contactname . "," . $contactemail . "," . $contactphone . "," . $child_info . "," . $gender . "," . "," . $age . "," . $specialneeds . "," . $message;
$fp = fopen("main_form.csv", "a" );
if($fp){
fwrite($fp, $cvsData);
fclose($fp);
}
?>
Thanks in advance :)