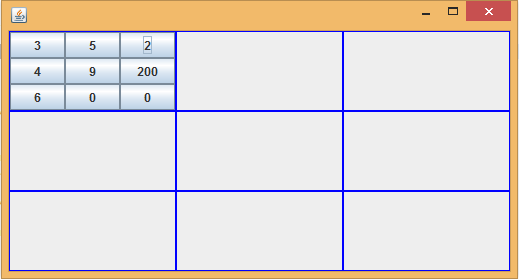
i have this code to make sodoko board with 9*9 cells(button cells ) but i cannot made all Jpanels contain my buttons i made the first Jpanel only
import java.awt.Color;
import java.awt.GridLayout;
import java.lang.reflect.Field;
import javax.swing.BorderFactory;
import javax.swing.JFrame;
import javax.swing.JButton;
import javax.swing.JPanel;
public class Sodoko extends JFrame {
private Sodoko() {
int myArray[][] = { { 3, 5, 2 }, { 4, 9, 200 }, { 6, 0, 0 } };
JPanel[][] panel = new JPanel[3][3];
JButton[][] GameButton = new JButton[3][3];
Field field[][] = new Field[9][9] ;
init_Buttons(GameButton, myArray);
sodokoPanel(panel, GameButton,field);
}
public void init_Buttons(JButton[][] GameButtons, int myArray[][]) {
for (int i = 0; i < 3; i++)
for (int j = 0; j < 3; j++) {
GameButtons[i][j] = new JButton(myArray[i][j]+"");
}
}
public void sodokoPanel(JPanel[][] panel, JButton[][] GameButtons ,Field field[][]) {
setLayout(new GridLayout(3,3));
for (int i = 0; i < 3; i++)
for (int j = 0; j < 3; j++) {
panel[i][j] = new JPanel(new GridLayout(3, 3));
add(panel[i][j]);
panel[i][j].setBorder(BorderFactory.createLineBorder(Color.blue));
panel[i/3][j/3].add(GameButtons[i][j]);
}
pack();
setLocationRelativeTo(null);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
java.awt.EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
new Sodoko().setVisible(true);
}
});
}
}