hai...
i have develop a website using templet (from free provider)
but i have a problem when run it at localhost (i'm using php & mysql-xampp package)
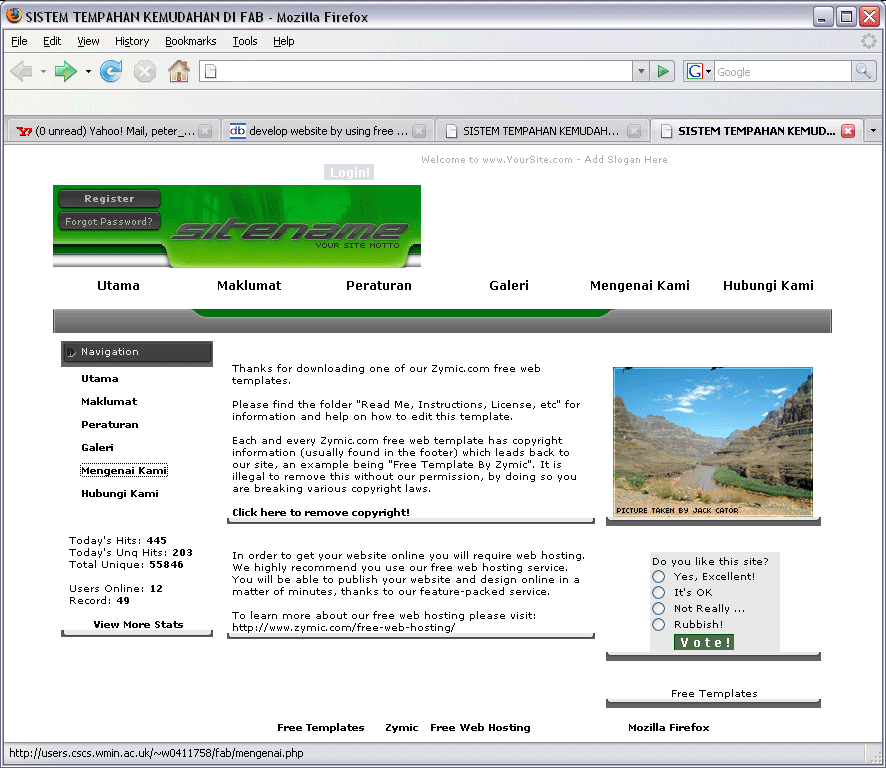
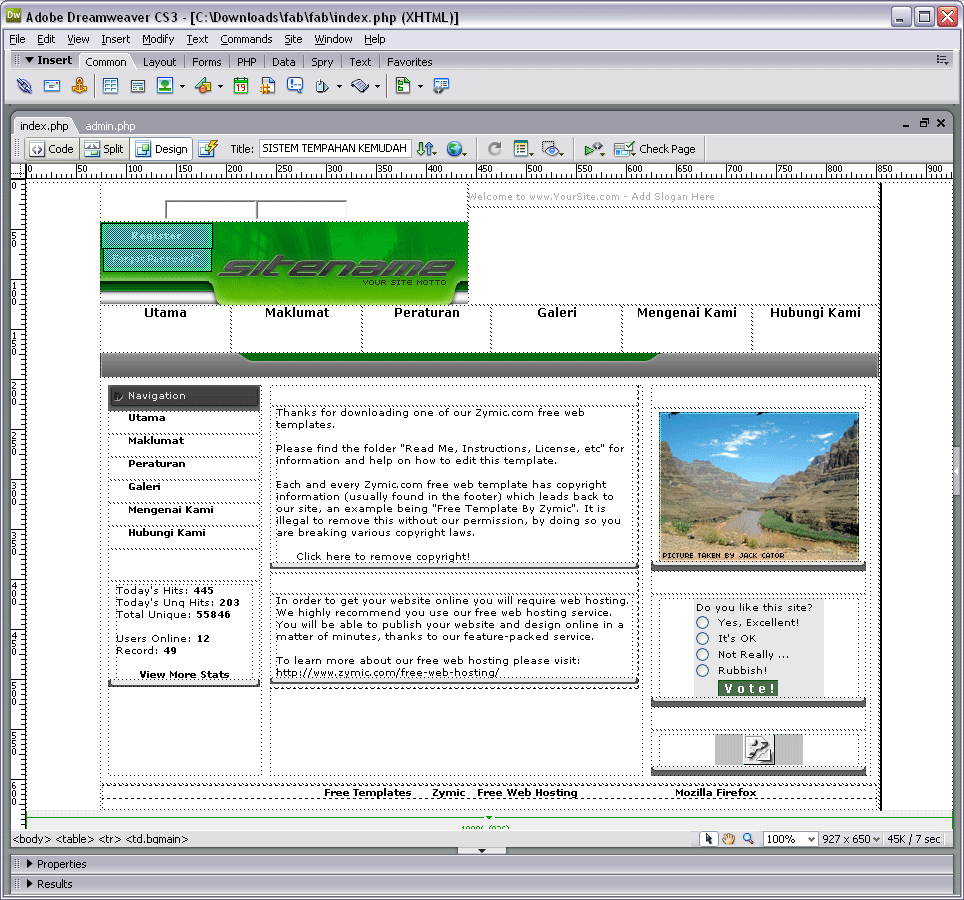
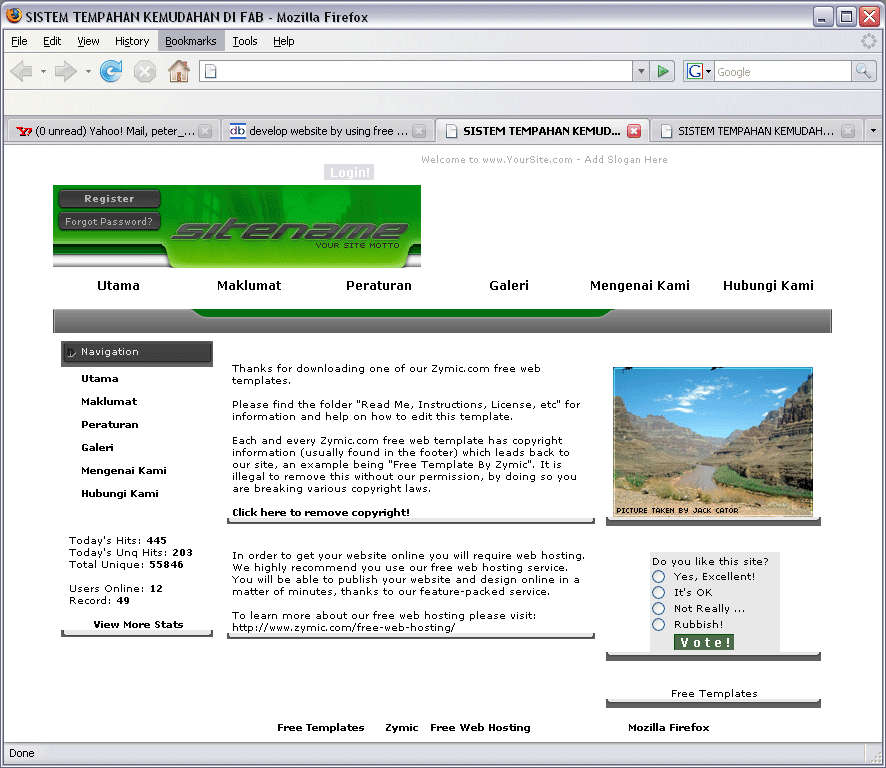
i edited that templet at dreamweaver, i have no problem when view it at dreamweaver but when i run that website at the localhost, the background color and certain images cannot display( background & images-from that templet)..
i have no idea for this problem
anybody, please help me..
-sorry 4 my bad english-:$