I have a page on my portfolio site that displays large thumbnails for each piece of work in my portfolio. When you click on this large thumbnail, an overlay fills the screen and it shows multiple small thumbnails representing different views of the piece of work along with the corresponding larger image of the detailed view. (Please see attached images for better visualization --> portfolio.jpg and overlay.jpg)
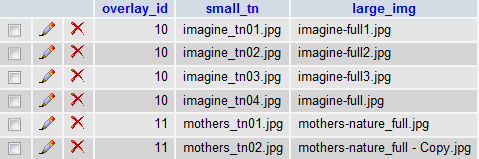
I have two tables in my database (one to many relationship). One for the portfolio page and one for the small thumbnails and larger images on the overlay page. (I have attached images of my table structures for better clarification.) Everything inserts into the tables correctly and the id's for both tables match up. The main loop that displays the large thumbnail on the main portfolio page works great. What I need to do for the images in the overlay is to only display the rows of images and thumbnails at a time that corresponds to the image on the main portfolio page. (So if the primary id in the portfolio table is 10, it will only show the small thumbnail and large image rows in the overlay table with id's of 10.) Right now it's displaying all rows of images and thumbnails in the overlay.
Is there anyway to do this? I hope my explanation makes sense. If not, I can go more in depth. It's 2:30am so I'm a tad bit tired at the moment. FYI, I'm a total noob at this stuff and I'm trying to learn as much as I can. Thanks to those on this site that have helped me so far. I have been googling and reading and I can't figure this out.
Here's the code to display the images in the overlay:
<?php
$overlay_imgs = mysql_query("SELECT overlay.*, portfolio.portfolio_id FROM overlay, portfolio WHERE overlay_id = portfolio.portfolio_id");
while($row = mysql_fetch_array($overlay_imgs))
{
$overlay_imgs_record = '<li><a class="thumb" name="leaf" href="/our-work/_images/'.$row['large_img'].'" title=""><img src="/our-work/_images/'.$row['small_tn'].'" alt="" /></a></li>';
$row_id=$row['overlay_id'];
$row_id2=$row['portfolio_id'];
if($row_id = $row_id2)
{
echo $overlay_imgs_record;
}
else
{
echo 'There has been an error';
}
} ?>