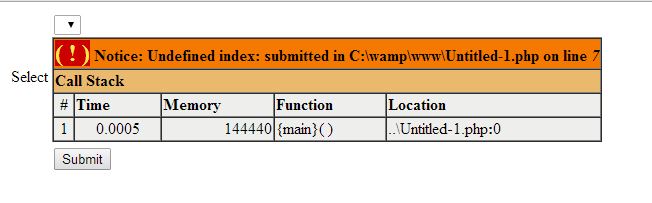
Hi, why use with table error? if not use witn table are normal... can u help ???
<form method="post" action="page.php">
<table>
<tr>
<td>Select</td>
<td>
<select name="people" id="people">
<?php if($_POST['submitted'] == true){ ?>
<option value="<?php echo $_POST['people']; ?>" selected="selected"><?php echo $_POST['people']; ?></option>
<?php }else{ ?>
<option value=""> -- select -- </option>
<?php } ?>
<option value="" disabled="disabled"> -------- </option>
<option value="Person 1">Person 1</option>
<option value="Person 2">Person 2</option>
</select>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" id="submit" name="submit" value="Submit" />
<input type="hidden" name="submitted" id="submitted" value="true" />
</td>
</tr>
</table>
</form>