Greetings,
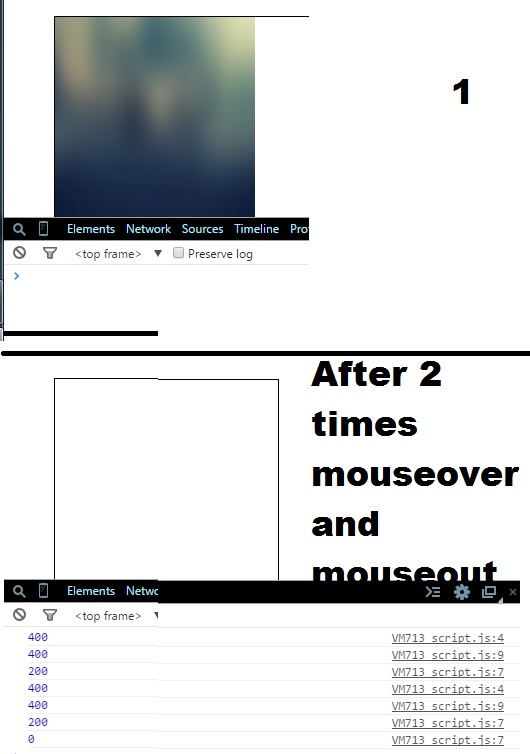
I am dabbling with my little code here. Problem is mouseout event handler is getting executed thrice instead of twice.
var img=document.getElementById('newImg');
img.addEventListener('mouseover',function(e){
e.target.width+=200;
console.log(e.target.width);
img.addEventListener('mouseout',function(e){
e.target.width-=200;
console.log(e.target.width);
},false);
console.log(e.target.width);
},false);


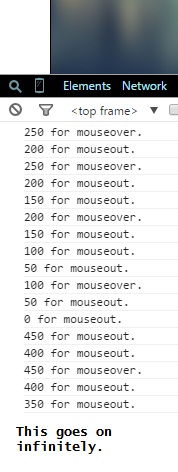
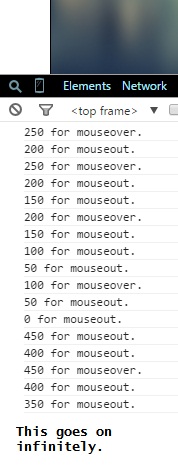
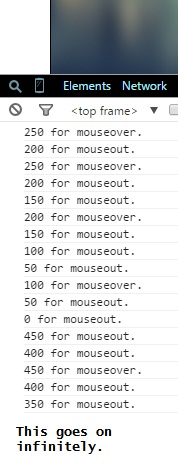
 As we can see, when first time 'mouseover' takes place one 'mouseout' is bound to image. Consequently, as each time 'mouseover' takes place 'mouseout' events pile up and increment linearly.
As we can see, when first time 'mouseover' takes place one 'mouseout' is bound to image. Consequently, as each time 'mouseover' takes place 'mouseout' events pile up and increment linearly.