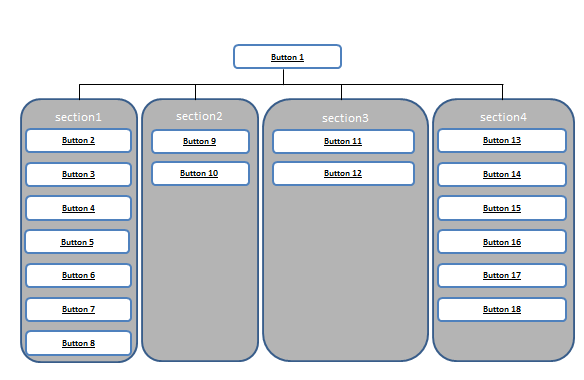
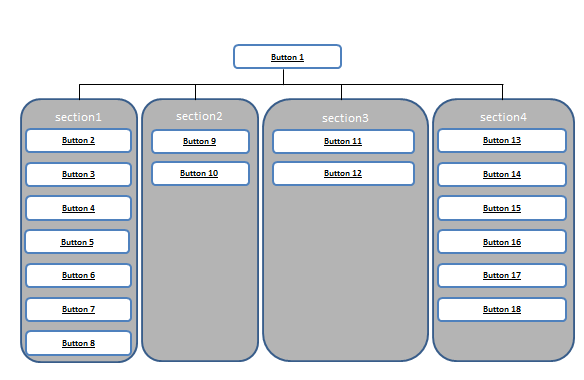
Please see the attached image. I want to recreate the same layout using bootstrap.
How can this be possiable? I can easily create the layout using bootstrap but i have no idea how to create the lines connected to the section.
any ideas?

Please see the attached image. I want to recreate the same layout using bootstrap.
How can this be possiable? I can easily create the layout using bootstrap but i have no idea how to create the lines connected to the section.
any ideas?

Jump to PostYou can draw lines with
::beforeand::afterpseudo elements.
Here's a little demo. It's not exactly your layout and I've used a fixed layout, but if yours is fluid (percentage based) then it's also doable. It's only a bit more tricky to do the math and some …
You can draw lines with ::before and ::after pseudo elements.
Here's a little demo. It's not exactly your layout and I've used a fixed layout, but if yours is fluid (percentage based) then it's also doable. It's only a bit more tricky to do the math and some widths of the pseudo elements needs to be in percentage as well.
http://codepen.io/gentlemedia/full/qNLmga/
HTML
<div class="container">
<button>button</button>
<div class="boxes">
<div class="box box-1">
box 1
</div>
<div class="box box-2">
box 2
</div>
<div class="box box-3">
box 3
</div>
<div class="box box-4">
box 4
</div>
</div>
</div>CSS
.container {
text-align: center;
padding: 20px;
}
.container > button:first-child {
color: #fff;
margin-bottom: 60px;
padding: .25em 2em;
background-color: #333;
}
.box {
position: relative;
display: inline-block;
width: 200px;
height: 200px;
line-height: 200px;
margin-right: 10px;
background-color: #ccc
}
.box-4 {
margin-right: 0;
}
.box::before,
.box::after {
content: " ";
position: absolute;
top: -30px;
left: 50%;
background-color: #333
}
.box::before,
.box-4::after {
width: 1px;
height: 30px;
}
.box:not(.box-4)::after {
width: 214px;
height: 1px;
}
.box-4::after {
top: -60px;
left: -222px
}Thanks gentlemedia for sharing this code. I was also facing some difficulties which connecting such lines .

As gm states, this is fixed. You're probably designing as RWD, so mobile view would probably have to be a stacked option (or even a filelist-like structure) - so you may need to wrap the css in a media query.
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.