Sir I have these codes in <head> section
<meta name="viewport" content="width=device-width, initial-scale=1"> <style type="text/css">
#small_box_r
{
float:left;
width:31.1%;
border:1px solid #ccc;
border-radius:6px;
padding:0px 0px 0px 0px;
margin:15px 5px 15px 5px;
height:300px;
color:#39F;
font-weight:bold;
text-align:center;
overflow:auto;
background-size:cover;
}
@media (min-width: 400px) and (max-width: 800px){
#small_box_r {
min-width: 100%;
max-width: 100%;
}
}
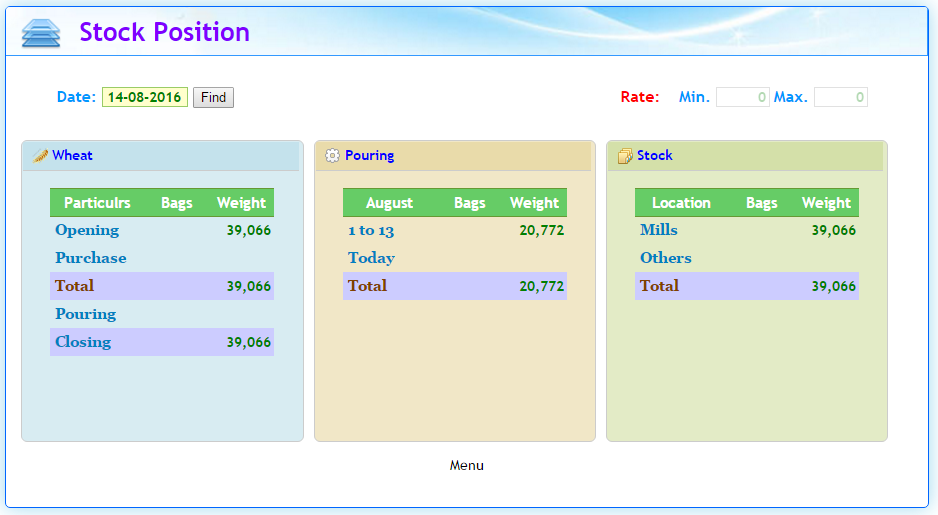
</style>On Computer, small_box_r div look like as follows

But ...
On mobile screen,small_box_r div look like as follows

About half of the div is not visible.
Please help me what I doing wrong and how to display small_box_r div fully visible on mobile?
Thanks
