Google PageSpeed Insights indicates a score of 90+. However, the same pages still fall into the slow speed category in Google Search Console Chrome UX report. It says FCP is longer than 3 seconds (3.1s average). What is some low hanging fruit I can do to help real world performance? We serve static content via a cookieless subdomain but using a third-party CDN is cost-prohibitive.
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
Recommended Answers
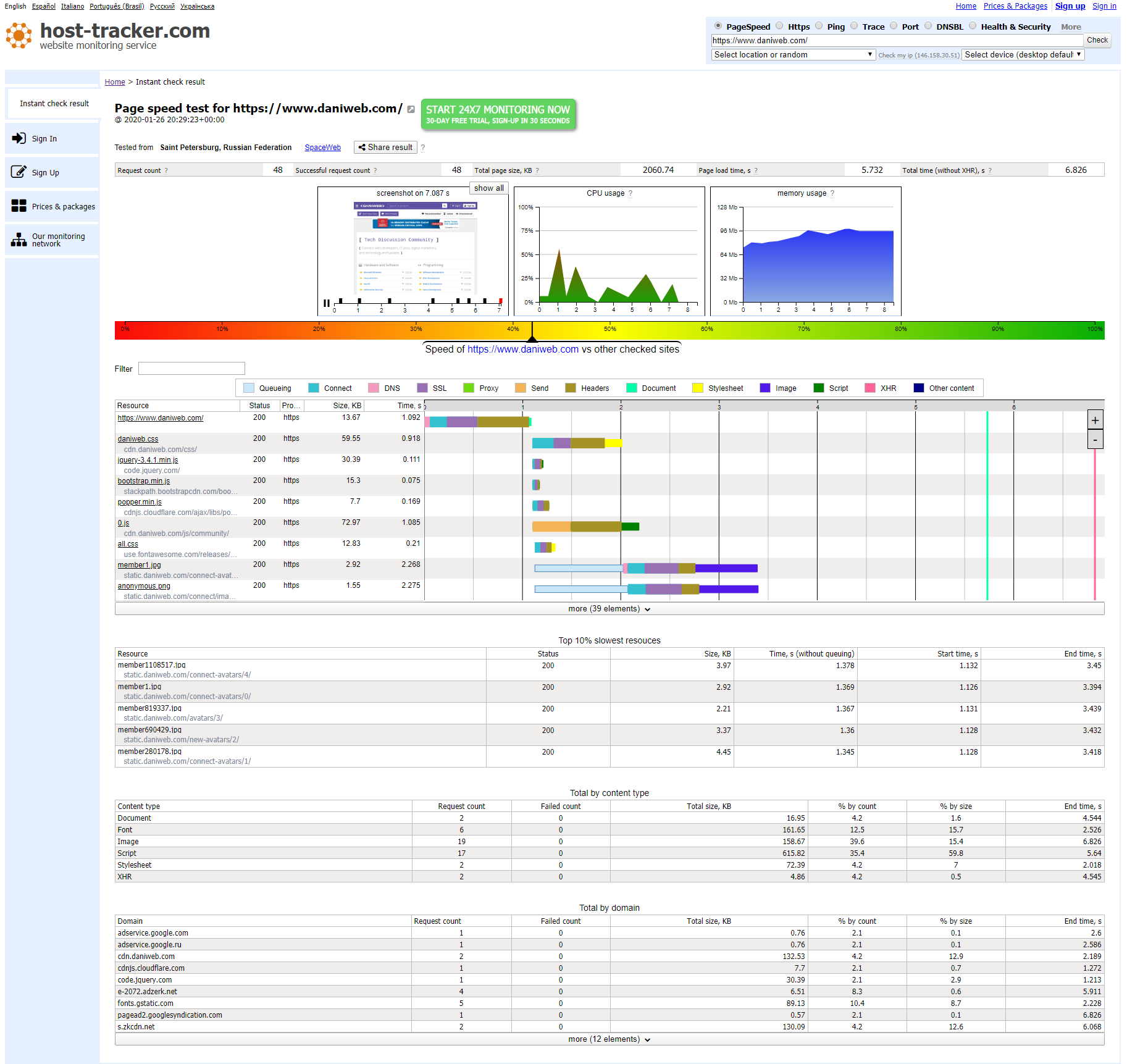
Jump to PostLets talk a bit about the facts , https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.daniweb.com%2Fprogramming%2Fweb-development%2Fthreads%2F521412%2Fincrease-google-site-performance this is the PageSpeed inshight about this spesific page of a site / sector of an app that we are talking now. As you …
All 4 Replies
jkon 689 Posting Whiz in Training Featured Poster
Trasser 0 Newbie Poster
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
Dani 4,675 The Queen of DaniWeb Administrator Featured Poster Premium Member
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.