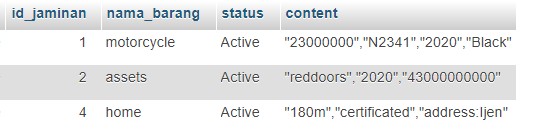
hello, i have table, like this

i want to create crud for it, this is the new section displaying and retrieving data, with this condition:
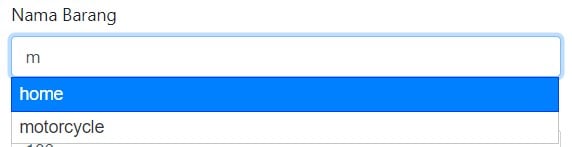
nama_barang show with autocomplete,

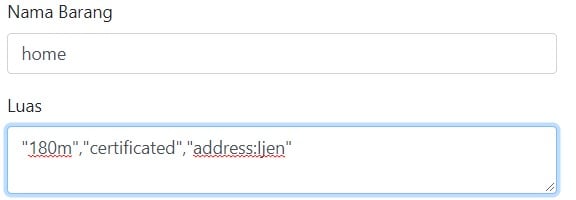
autocomplete works, and displays the data once selected but does not automatically create a number of data and they remain not separated.

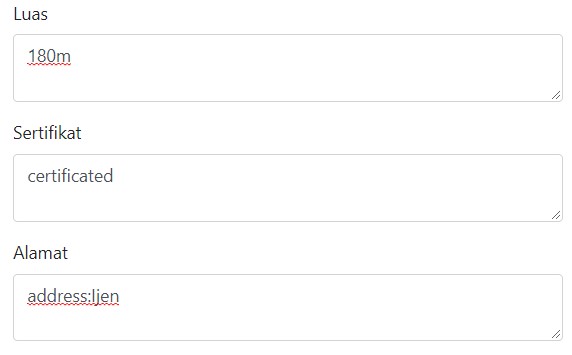
i want: if selected there is an automatic form creation for content in the form of a textarea according to the number of fields in the content field, separated by commas, like this

this my model,
class Jm_model extends CI_Model{
function search_jm($barang){
$this->db->like('nama_barang', $barang , 'both');
$this->db->order_by('nama_barang', 'ASC');
$this->db->limit(10);
return $this->db->get('tbl_penjaminan')->result();
}
}controller
class Jm extends CI_Controller{
function __construct(){
parent::__construct();
$this->load->model('jm_model');
}
function index(){
$this->load->view('jm_view');
}
function get_autocomplete(){
if (isset($_GET['term'])) {
$result = $this->jm_model->search_jm($_GET['term']);
if (count($result) > 0) {
foreach ($result as $row)
$arr_result[] = [
'label' => $row->nama_barang,
'description' => $row->content, // problem here
//['description' => [$row->content]],
];
echo json_encode($arr_result);
}
}
}
}view
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="<?php echo base_url().'assets/css/bootstrap.css'?>">
<link rel="stylesheet" href="<?php echo base_url().'assets/css/jquery-ui.css'?>">
</head>
<body>
<div class="container">
<div class="row">
<form>
<div class="form-group">
<label>Nama Barang</label>
<input type="text" class="form-control" id="barang" placeholder="Barang" style="width:500px;">
</div>
<!--the problem is here ... the content cannot be separated automatically by making the amount of text match the contents of the array-->
<div class="form-group">
<label>Content</label>
<textarea name="content" class="form-control" placeholder="Content" style="width:500px;"></textarea>
</div>
</form>
</div>
</div>
<script src="<?php echo base_url().'assets/js/jquery-3.3.1.js'?>" type="text/javascript"></script>
<script src="<?php echo base_url().'assets/js/bootstrap.js'?>" type="text/javascript"></script>
<script src="<?php echo base_url().'assets/js/jquery-ui.js'?>" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$( "#barang" ).autocomplete({
source: "<?php echo site_url('jm/get_autocomplete/?');?>",
select: function (event, ui) {
$('[name="barang"]').val(ui.item.label);
$('[name="content"]').val(ui.item.description); // how to explode
}
});
});
</script>
</body>
</html>