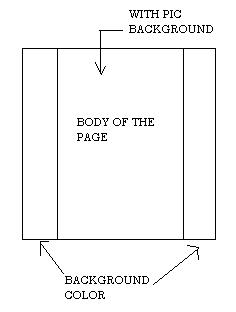
hi guys, any ideas on how to format a page like this layout..see attached file...
it's just like, page is divided in three columns....let's say:
1st column is --> 10% of the total width
2nd column is --> 80% of the total width
3rd column is --> 10% of the total width
what's the ideal width for a page?
any ideas is greatly appreciated.. :) thank you..