hai
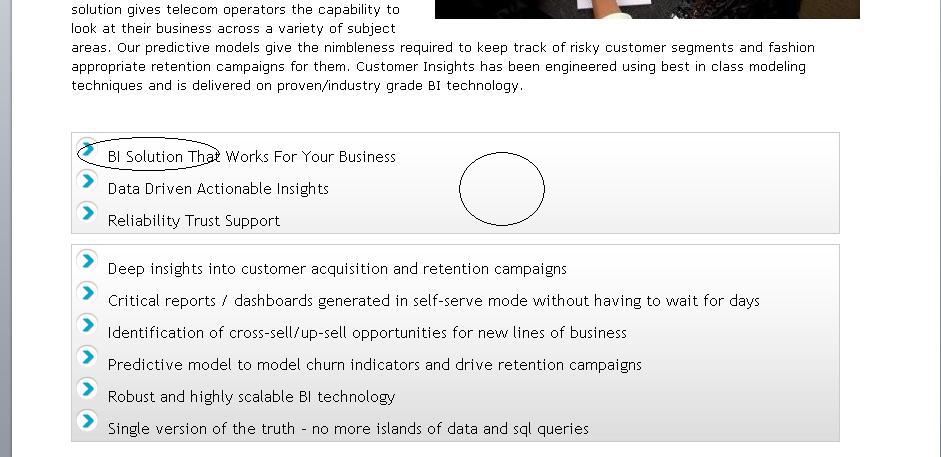
i attached one thumbanail...first see that one....
in this how to align bullet symbols at the same time background pic is also vth it......
i tried bt no result!!!!
one time align bullet symbols at that time cann't see the back ground pic
plz tell me the css code for that one is CSS CODE
.nrml-bul {
list-style-image: url('../images/bullet-blue-normal.png');
list-style-position:inside;
margin:5px 40px 10px 0px;
border:1px solid #ccc;
padding:2px;
background: url('../images/list-bg-large.png') repeat-x;
vertical-align: middle;
}HTML CODE
<div class="middle" style="">
<ul class="nrml-bul">
<li>BI Solution That Works For Your Business</li>
<li>Data Driven Actionable Insights</li>
<li>Reliability Trust Support</li>
</ul>
<ul class="nrml-bul">
<li>Deep insights into customer acquisition and retention campaigns</li>
<li>Critical reports / dashboards generated in self-serve mode without having to wait for days</li>
<li>Identification of cross-sell/up-sell opportunities for new lines of business</li>
<li>Predictive model to model churn indicators and drive retention campaigns</li>
<li>Robust and highly scalable BI technology</li>
<li>Single version of the truth – no more islands of data and sql queries</li>
</ul>
</div>