Hi,
I was just playing with a simple navigational bar and stumbled upon a problem I can't isolate.
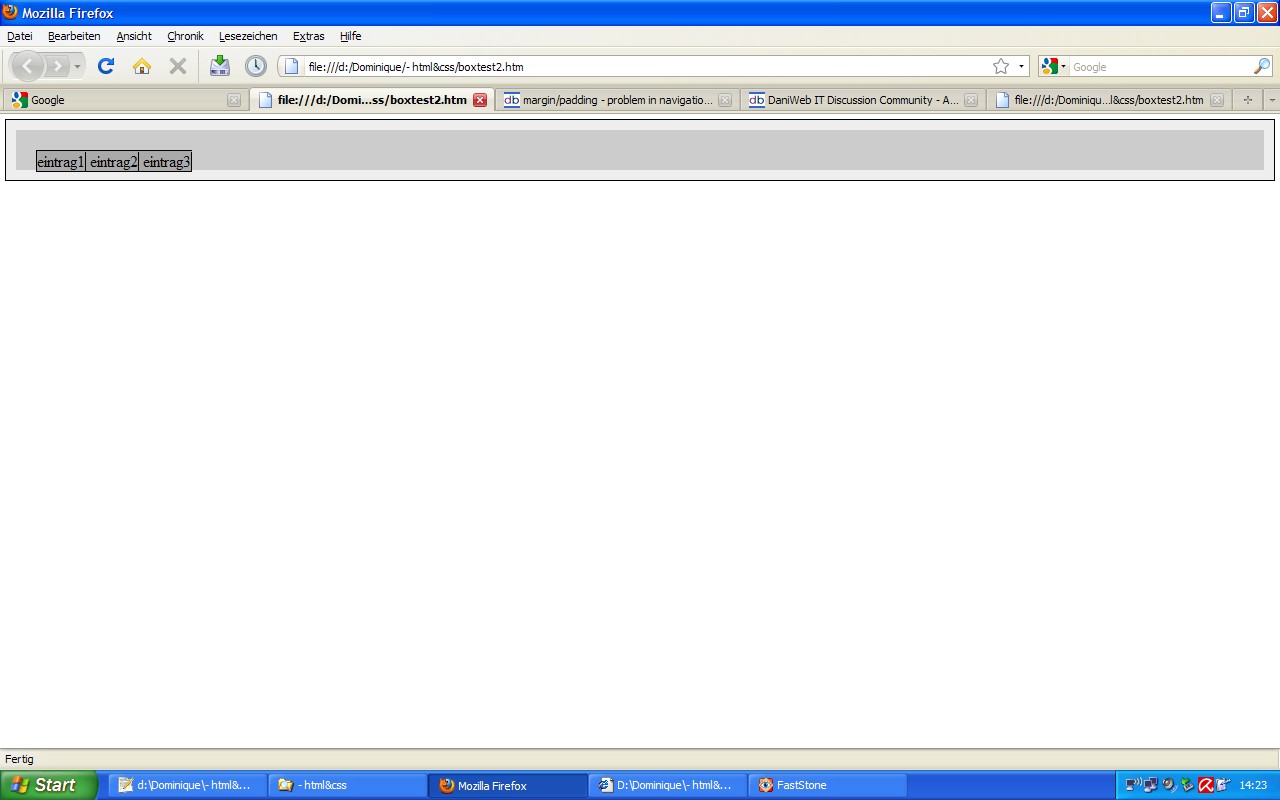
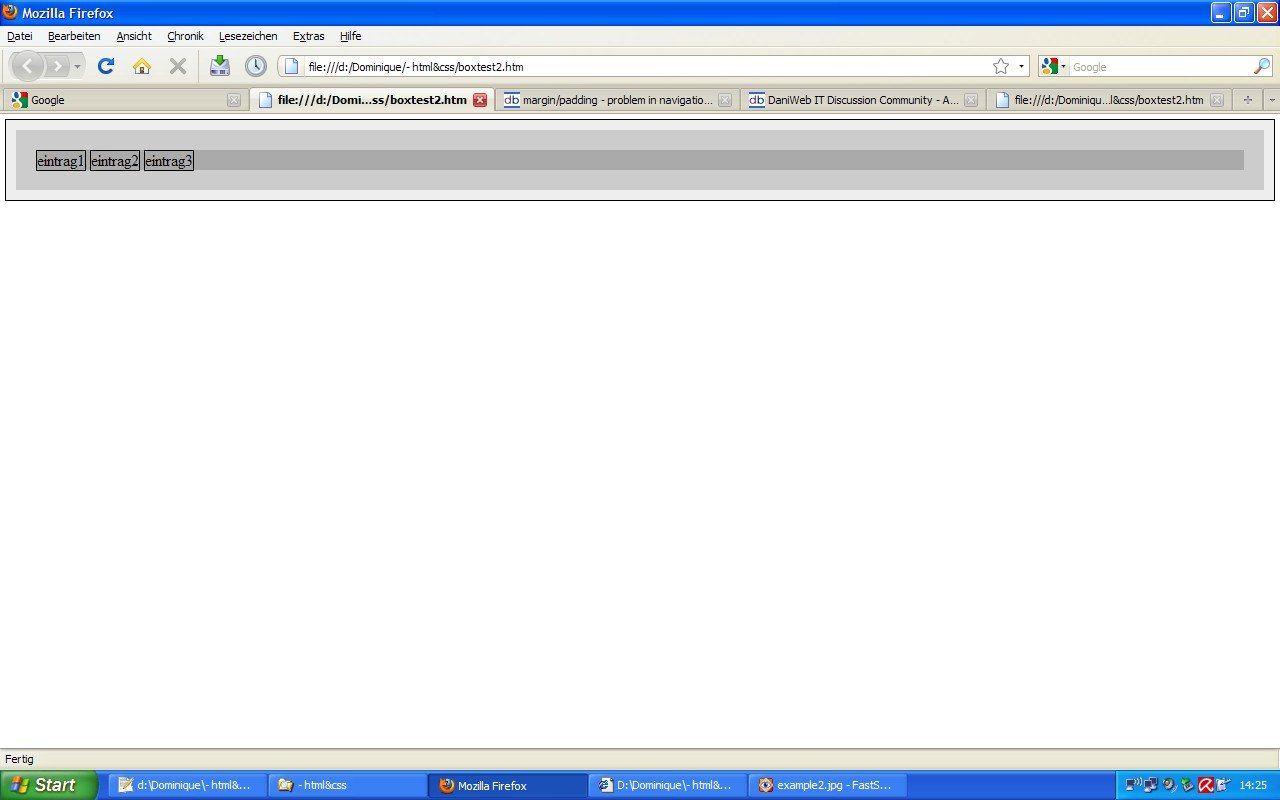
When I use <ul> and <li> and "display: inline" I can't get the li fields really close horizontally in Firefox, so that the <li> borders would touch another. IE6 does what I'd expect here.
After I couldn't find what went wrong, I just put together a very basic test, so probably you should see my code through quite easily.
I'd be really glad if someone could point me to my misunderstanding or possible Firefox problem.
Cheers,
Dominique
here's the test.htm
<html>
<head>
<link rel="stylesheet" href="styles2.css" type="text/css" />
</head>
<body>
<div id=outer_box>
<div id=inner_box>
<ul>
<li>eintrag1</li>
<li>eintrag2</li>
<li>eintrag3</li>
</ul>
</div> <!-- inner_box -->
</div> <!-- outer_box -->
</body>
</html>and here's styles2.css
* {margin: 0px; padding: 0px; border 0px; }
body { background: #FFF; margin: 0; padding: 0; }
div#outer_box { margin: 5px; padding: 10px; background: #eee; border: 1px solid; }
div#inner_box { margin: 0px; padding: 20px; background: #ccc; }
div#inner_box ul { background: #aaa; padding: 0px; }
div#inner_box li {display: inline; border: 1px solid; }