Hey Everyone,
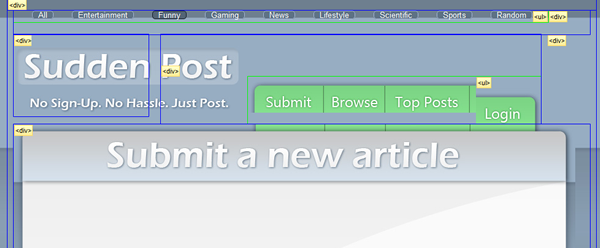
This is probably going to be easy to solve, well at least I hope. I am having problems positioning my main navigational bar. It is supposed to be right on top of the banner div(the banner is the thing that says "Submit a new article", I know it's not a banner). Check out the test website to see for yourself: http://drew-parker.com/SuddenPost/
You can view the source and you should be able to click on the stylesheets. Either way, any help would be appreciated. The issue I am having is when i push down the green navbar it also pushes the banner div below it further and further down....I am a newbie : /
http://drew-parker.com/SuddenPost/
Thank you,
Drew