Hey Guys,
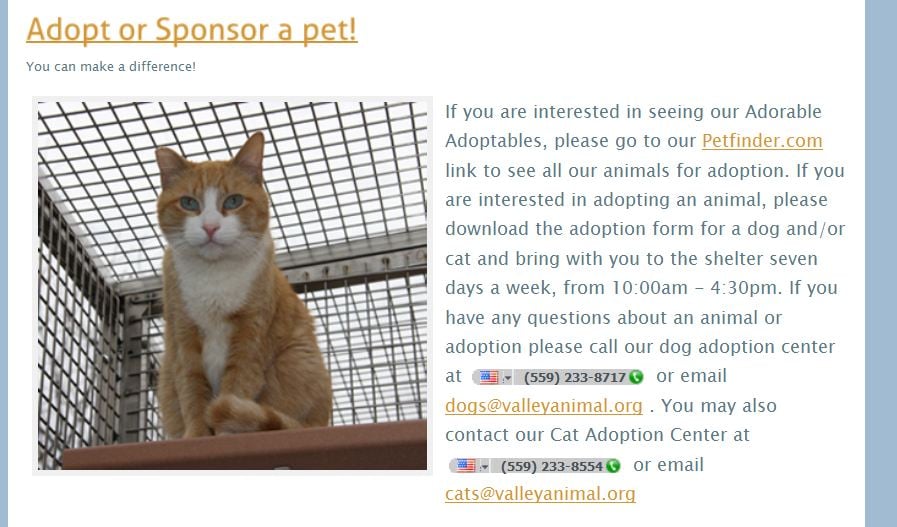
I am having issues in ie7 and I am not sure why. I have attached two screenshots, one in ie7 (messed up) and one in ie8 (working). My images aren't floating properly next to my text in ie7....I have even created two classes "alignleft" and "alignright" which utilize margins. Check out my screenshots that are attached.
Oh and here is sample css code I am using:
alignleft, img.alignleft {float:left; margin:0 10px 5px 0}It's weird, it works in all new major browsers.