I am writing aa table with two td's and i need help.
here is the html:
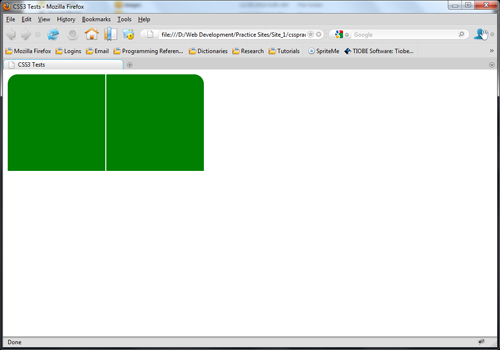
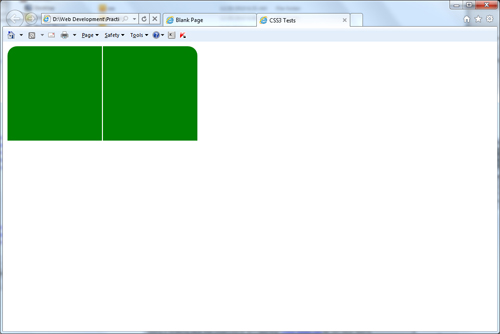
<table>
<td style='width: 100px; height: 100px; background-color: green;'></td><td style='width: 100px; height: 100px; background-color: green;'></td>and i want to be able to make the first td's left corners rounded and the second td's right corners rounded.
how would i do this without images