Firefox, Chrome and Safari wont implement the CSS doc for my website. I am self taught and sometimes lose the meaning of what people write as I only have a partial grasp of all the abreviations, letters & numbers used in these posts.
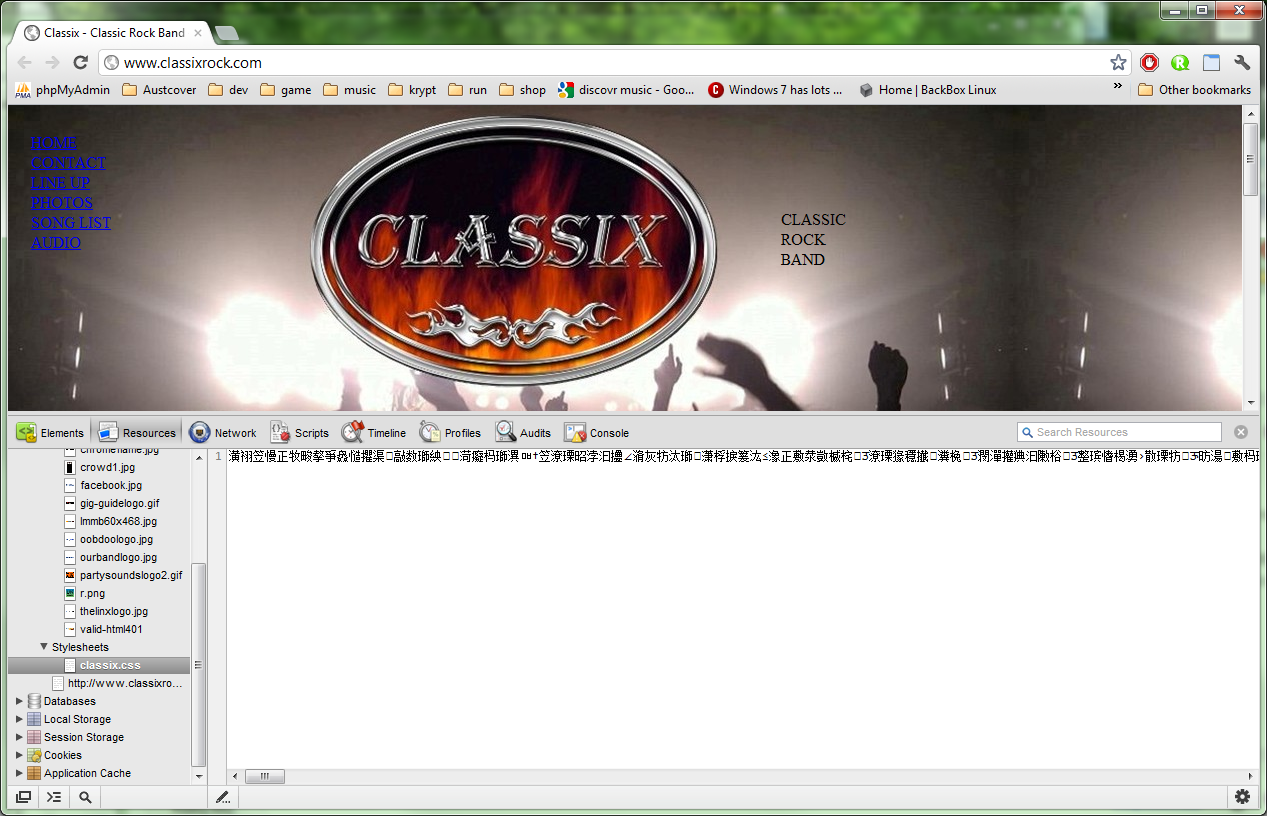
I have checked the coding of my webpage and CSS doc with a W3C CSS code validator and all have passed. The website displays as designed in IE7, IE8 & IE9 and a few others such as Avant, but when I check the site on browsershots.org Firefox, Safari & Chrome all apply their default text which is black but my background is also black hence no text visible. There are other text issues that are all caused by not recognising the css doc.
I am hoping its something simple to alter in the header code.
Can anyone walk me through what I need to do to get a solution?
I'd really appreciate it as it's driving me insane? You can check out the website at www.classixrock.com
Many thanks
Dave
DaveTheSinger 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
DaveTheSinger 0 Newbie Poster
Dani 4,084 The Queen of DaniWeb Administrator Featured Poster Premium Member
JorgeM 958 Problem Solver Team Colleague Featured Poster
DaveTheSinger 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
|-|x 126 Junior Poster in Training
JorgeM commented: great job on the troubleshooting! +4
JorgeM 958 Problem Solver Team Colleague Featured Poster
|-|x 126 Junior Poster in Training
JorgeM commented: appreciate it! +0
JorgeM 958 Problem Solver Team Colleague Featured Poster
DaveTheSinger 0 Newbie Poster
|-|x 126 Junior Poster in Training
JorgeM 958 Problem Solver Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.