I seem to have Internet Explorer Compatibility Issue here.
My website can be seen perfectly well in Firefox but NOT in Internet Explorer. It can be seen on http://darsh25.tripod.com/alcohol.html
It's a CSS based website & on an online tuturial, I was told to download a file "csshover.htc" in order for my menu & submenus appear on Internet Explorer (cos of some compatibility issue).
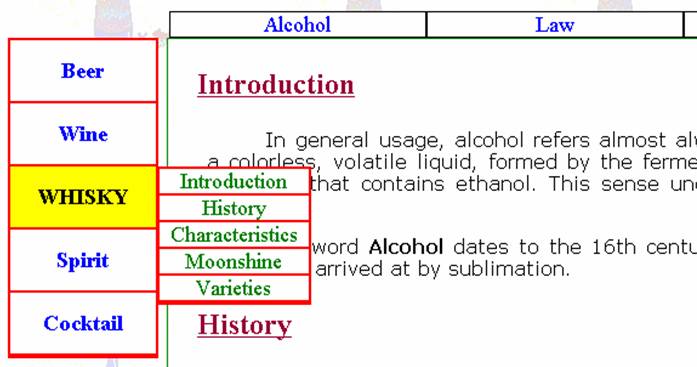
The attached picture shows the hover effect of one of the topMenu link (Alcohol) & one of the leftMenu link (Whisky), which is what it should've been doing.
You might get some understanding from this article:
http://www.xs4all.nl/~peterned/csshover.html
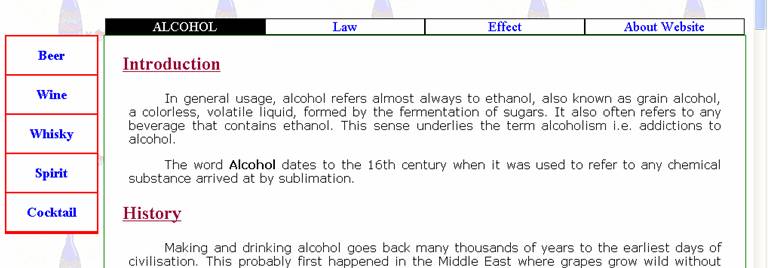
Interesting thing (although quite peculiar) is, all these menu hover links works perfectly well BOTH in Internet Explorer & in Firefox, if I test it using these 2 browser at home, but as soon as I uploaded my website on Internet, these menu hover effects DOES NOT work in Internet Explorer.
Below is that part of the code within my Style Sheet (the entire style sheet code is also provided at the end).
/* This Code is for Microsoft Internet Explorer Browser
as it shows the effect of "li:hover" */
body { behavior: url(csshover.htc); }
Now, I've uploaded all my files on my tripod websice along with "csshover.htc" file, as soon as the mouse is rolled over top or left menu, I can't see it's "hover" effect at all in Internet Explorer, but it's working OK in Firefox.
My Style Sheet code is:
/* CSS Document */
body
{
background-image:url(background_champagne.gif);
background-attachment:fixed;
}
/* ........................................ Banner ........................................ */
div.banner
{
width:40px;
height:100px;
}
div.banner img
{
width:40px;
height:50px;
}
/* ......................................... Top Menu .................................... */
#topMenu
{
background-color:transparent;
cursor:default;
text-align:center;
width:980px;
float:right;
}
#topMenu ul
{
list-style: none;
font-size:medium;
float:right;
position:relative;
margin-left: 130px;
width:850px;
padding: 0;
}
#topMenu ul li
{
display: inline;
border:1px solid black;
width:210px;
background-color:white;
color:#FF00FF;
float:left;
position: relative;
font-size:large;
}
#topMenu ul li:hover
{
background-color:black;
}
#topMenu a
{
display:block;
text-decoration:none;
font-size:large;
color:blue;
}
#topMenu a:hover
{
color:white;
text-transform:uppercase;
}
body {behavior: url(csshover.htc);}
/* ....................................... Left Menu .......................................... */
#leftMenu
{
background-color:transparent;
cursor:default;
text-align:center;
width:100px;
float:left;
}
#leftMenu ul
{
text-align:center;
list-style:none;
margin:0px;
position:relative;
padding:0px;
width:120px;
border:thin solid red;
}
#leftMenu ul li
{
display: block;
background-color:white;
width:120px;
border-bottom:thin solid red;
color:blue;
position: relative;
font-size:large;
line-height:50px;
}
#leftMenu ul li:hover
{
color:black;
background-color:yellow;
text-transform:uppercase;
}
#leftMenu ul li ul
{
position:absolute;
display: none;
text-transform:none;
left:121px;
width:123px;
top:0px;
}
#leftMenu a
{
display:block;
position:relative;
text-decoration:none;
background-color:white;
line-height:20px;
font-size:large;
width:123px;
color:green;
text-transform:none;
}
#leftMenu a:hover
{
color:#00FFFF;
background-color:black;
}
#leftMenu ul li ul {display:none;}
#leftMenu ul li:hover ul {display:block;}
/* This Code is for Microsoft Internet Explorer Browser
as it shows the effect of "li:hover" */
body { behavior: url(csshover.htc); }
/* ........................... Left Menu Link Rollover Showing Image ....................... */
#leftMenu ul li img
{
position:absolute;
top:340px;
left:20px;
}
#leftMenu ul li img {display:none;}
#leftMenu ul li:hover img {display:block;}
/* ................................... Content ................................................ */
#content
{
background-color:white;
width:850px;
border:1px solid green;
float:right;
}
#content h2
{
font-family:"Times New Roman", Times, serif;
text-align:justify;
margin:1em;
color:#990033;
text-decoration:underline;
}
#content h3
{
font-family:Georgia, "Times New Roman", Times, serif;
text-align:left;
font-size:large;
margin-left:20px;
color:blue;
text-decoration:none;
}
#content h4
{
font-family:"Courier New", Courier, monospace;
text-align:left;
font-size:large;
color:red;
margin-left:20px;
text-decoration:none;
}
#content h5
{
font-family:"Courier New", Courier, monospace;
text-align:left;
font-size:large;
color:fuchsia;
margin-left:20px;
text-decoration:none;
}
#content h6
{
font-family:"Courier New", Courier, monospace;
text-align:left;
font-size:medium;
color:black;
margin-left:20px;
text-decoration:underline;
}
#content table
{
font-family:Verdana, Arial, Helvetica, sans-serif;
text-align:left;
font-size:medium;
color:black;
margin-left:20px;
}
#content h2+p:first-letter
{
color:red;
float:left;
font-size:xx-large;
margin: 0 3px 3px 0;
}
#content p
{
font-family:Verdana, Arial, Helvetica, sans-serif;
text-align:justify;
text-indent:3em;
margin:1em 2em;
color:black;
}
#content ul
{
font-family:Verdana, Arial, Helvetica, sans-serif;
text-align:justify;
color:black;
margin:10px 50px;
list-style-image:url(list_icon.gif);
}
#content ul li
{
margin-top:15px;
}
#content ol
{
font-family:Verdana, Arial, Helvetica, sans-serif;
text-align:justify;
color:black;
margin:1em 1em 2em 3em;
list-style-type:decimal;
}
#content ol li
{
margin-top:20px;
}
#content img.left
{
float:left;
padding:10px;
}
#content img.right
{
float:right;
padding:10px;
}
/* ................................... Bottom Menu ......................................... */
#bottomMenu
{
border:1px solid red;
float:left;
background-color:black;
color:#FFFFFF;
text-align:center;
font-family:"Times New Roman", Times, serif;
font-size:large;
width:100%;
height:5%;
margin:0px;
}