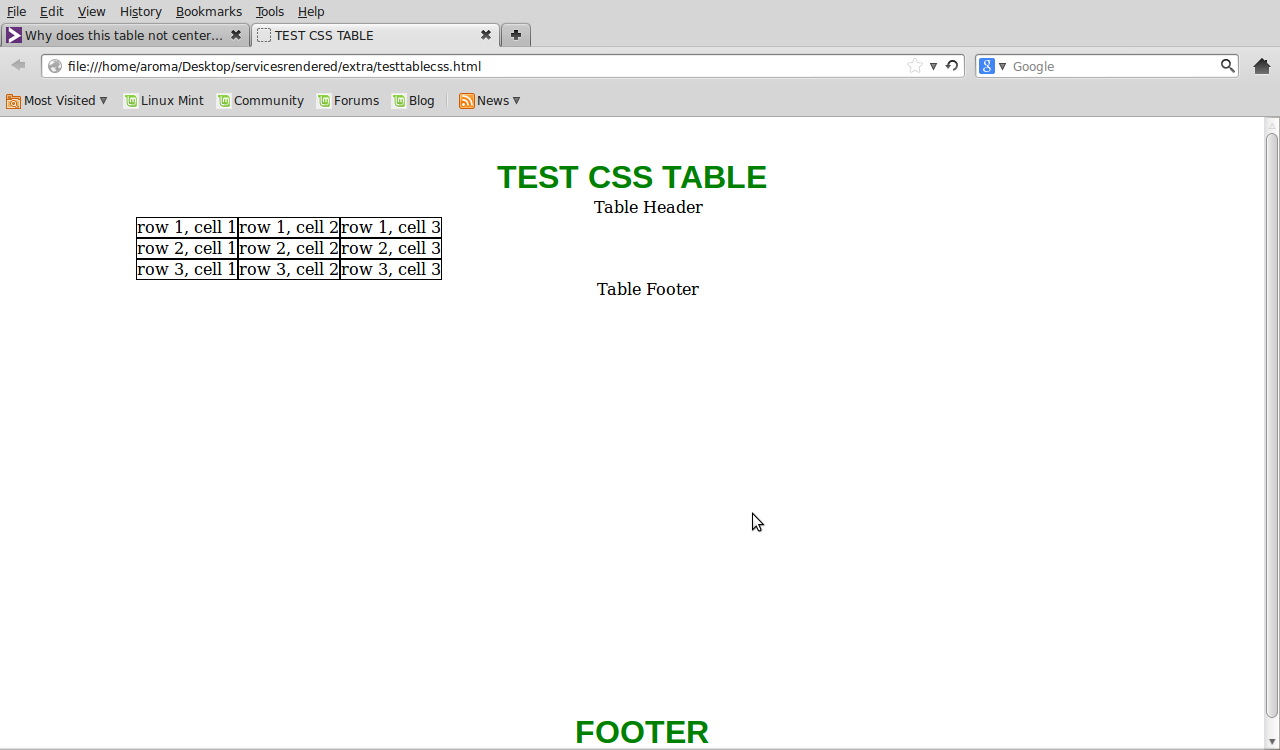
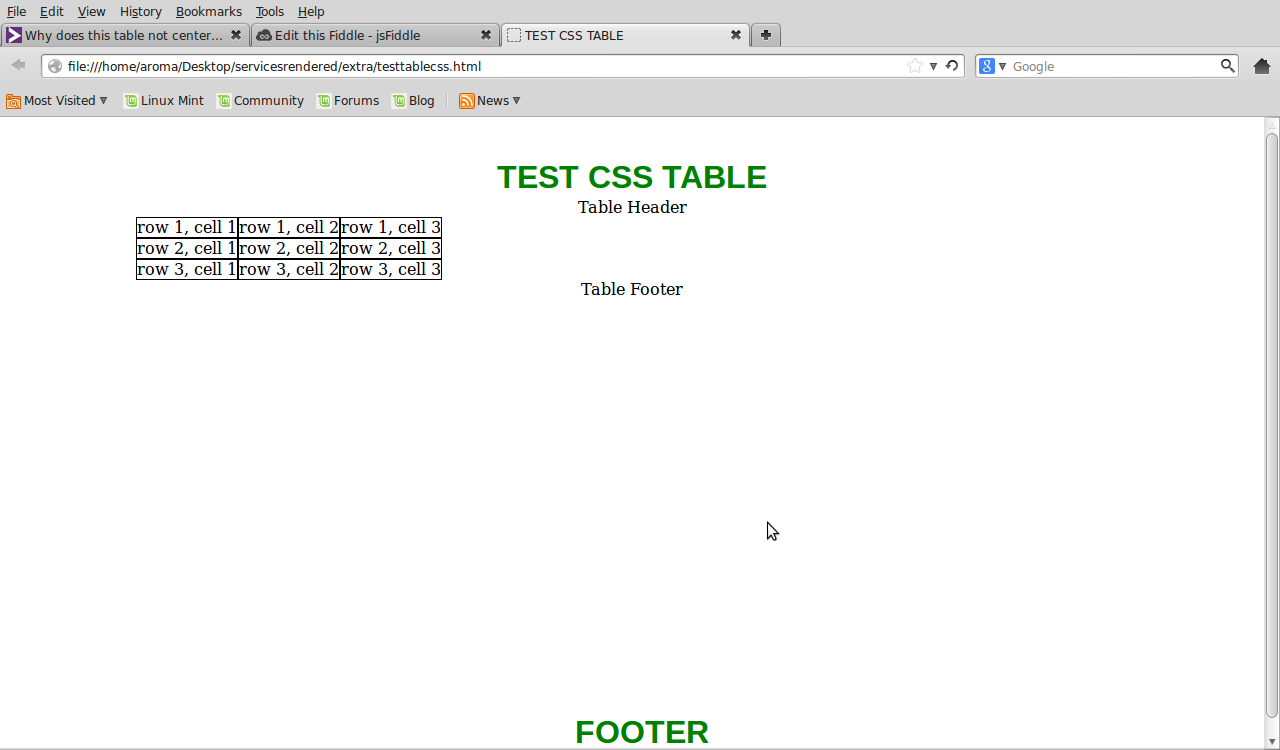
Why does this not center the table? The table header & the table footer are aligned center?
I have beat this like a dead horse, i cant even rememebr what the original code i wrote was i have changed it unsuccesfully so many times. Yet nothing ever changed no matter what i did.
Below is the table... Below that is the css styles...
<div id="H1">TEST CSS TABLE</div>
<div style="text-align: center; margin-left: auto; margin-right: auto;">
<div id="table">
<div id="thead">Table Header</div>
<div class="row">
<span class="cell">row 1, cell 1</span>
<span class="cell">row 1, cell 2</span>
<span class="cell">row 1, cell 3</span>
</div>
<div class="row">
<span class="cell">row 2, cell 1</span>
<span class="cell">row 2, cell 2</span>
<span class="cell">row 2, cell 3</span>
</div>
<div class="row">
<span class="cell">row 3, cell 1</span>
<span class="cell">row 3, cell 2</span>
<span class="cell">row 3, cell 3</span>
</div>
<div id="tfoot">Table Footer</div>
</div>
</div>
css...
<style type="text/css">
body {
margin:10en;
padding:0;
height:100%;
width:80%;
text-align: center;
margin-left: auto;
margin-right: auto;
}
#container {
min-height:100%;
position:relative;
height:100%;
}
#header {
background:#009900;
padding:10px;
width:100%;
height:125px;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 64pt;
font-weight: 900;
color: #FFFFFF;
text-align: center;
}
#body {
padding:10px;
padding-bottom:60px; /* Height of the footer */
}
#footer {
position:absolute;
bottom:0;
width:80%;
height:60px; /* Height of the footer */
background:#6006600;
}
#H1 {
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 24pt;
font-weight: 900;
color: green;
padding-top: 24px;
padding-bottom: 3px;
}
.table { display: table; border-collapse: collapse; text-align: center;}
.tr { display: table-row; border: 1px solid #000;}
.thead { display: table-header-group }
.tbody { display: table-row-group }
.tfoot { display: table-footer-group }
.col { display: table-column }
.colgroup { display: table-column-group }
.cell { display: table-cell; border: 1px solid #000;}
.caption { display: table-caption }
</style>