Hy All
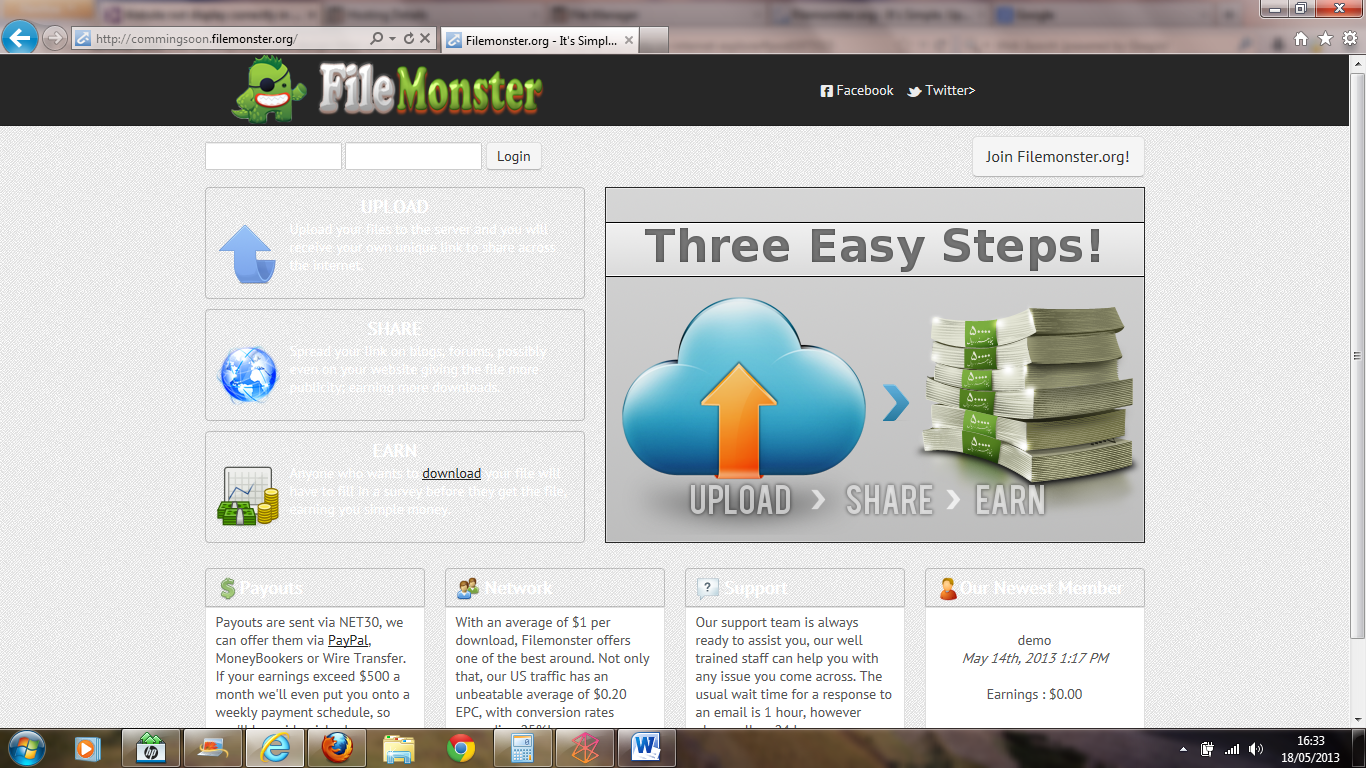
I have a website, and i just got a new script platform for it. I start to test the site when i notied the site is not fully working when i use internet explorer. Its seems like internet explorer didnt want to load pictures or other details and its really annoying as i cant launch my site before i get this sorted. I try to contact with the developer but he seems like "gone missing" Can anyof you give me an advice or helping hand how to fix the problem? The link what you can check is commingsoon.filemonster.org I try with firefox and its fine, but with intetnet explorer its just looks riddicilous.