I have the following css style for a div
#central_content {
float:left;
width:697px;
margin:-5px 0px 0px 0px;
padding:0px 0px 0px 0px;
position:relative;
}
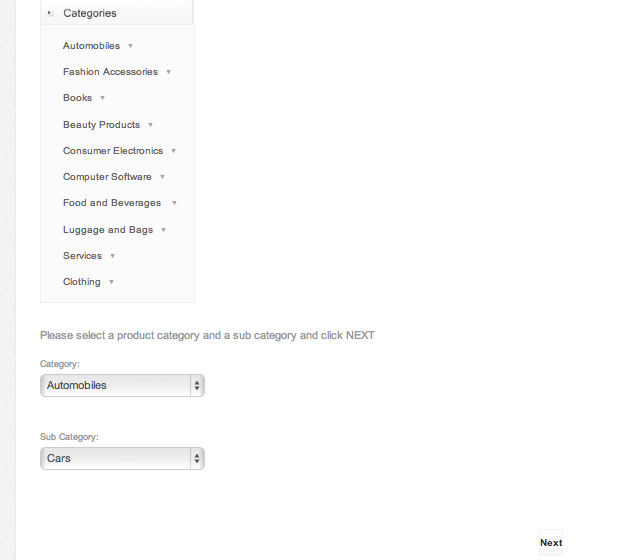
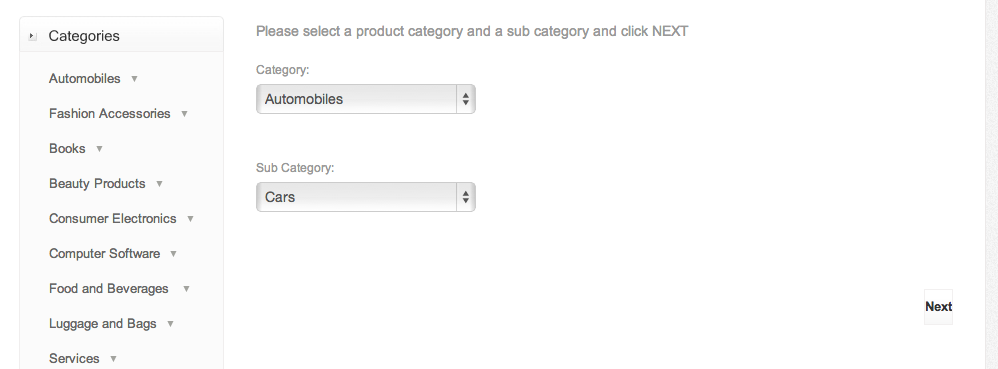
Everything displays perfectly on 100% zoom in Google chrome. When i zoom out the contents within this div get messed up, aligning themselves to the left of the page instead of the middle where they were. I'm confused. How do i fix this? Thanks