CSS
ul#menu
{ margin:0;}
ul#menu li
{ padding: 0 0 0 0px;
list-style: none;
margin: 2px 0 0 0;
display: inline;
background: transparent;}
ul#menu li a
{ float: left;
font: bold 120% Arial, Helvetica, sans-serif;
height: 24px;
margin: 10px 0 0 20px;
text-shadow: 0px -1px 0px #000;
padding: 6px 20px 0 20px;
background: transparent;
border-radius: 7px 7px 7px 7px;
-moz-border-radius: 7px 7px 7px 7px;
-webkit-border: 7px 7px 7px 7px;
text-align: center;
color: #FFF;
text-decoration: none;}
ul#menu li.current a
{ color: #1D1D1D;
background: #FFF;
background: -moz-linear-gradient(#fff, #ccc);
background: -o-linear-gradient(#fff, #ccc);
background: -webkit-linear-gradient(#fff, #ccc);
text-shadow: none;}
ul#menu li:hover a
{ color: #1D1D1D;
background: #FFF;
background: -moz-linear-gradient(#fff, #ccc);
background: -o-linear-gradient(#fff, #ccc);
background: -webkit-linear-gradient(#fff, #ccc);
text-shadow: none;}
Design Code
<div id="menubar">
<ul id="menu">
<li class="current"><a href="Home.aspx">Home</a></li>
<li><a href="MemberMaintenance.aspx">Member Maintenance</a></li>
<li><a href="#">Manager Maintenance</a>
<div class="submenu">
<ul>
<li><a href="#">Register</a></li>
</ul>
</div>
</li>
<li><a href="LoanMaintenance.aspx">Loan Maintenance</a></li>
<li><a href="Report.aspx">Report</a></li>
</ul>
</div><!--close menubar-->
Since i don't familiar with CSS because i didn't learn about it.
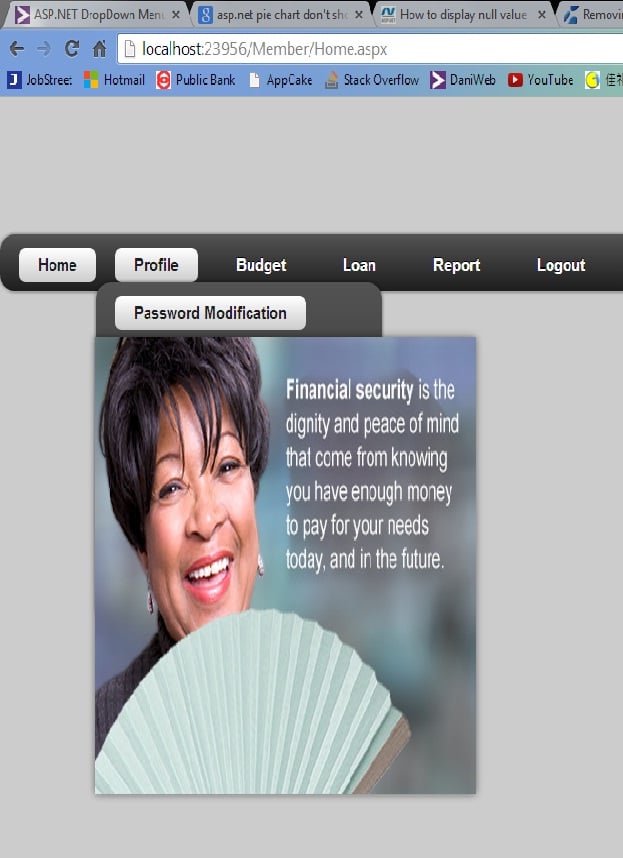
But what should i do in order to perform once i mouse hover to Manager Maintenance will drop down a list which contain Register?
Thanks for advanced