There's trouble in using font awesome icons as they suggest, so I am using them as below -
<i class="nimg nicon-ico_help_rnd_lg" style='color: #FFFFFF !important;' alt="Info" title="Color code information" onclick="info()"></i>
and style below -
.nimg {
height: 37px;
width: 37px;
float: left;
/*display: table-cell;*/
display: block;
text-indent: -9999px;
vertical-align: middle;
/*border:1px solid #FFFFFF;*/
position: relative;
color: #FFFFFF !important;
/*background-color: #FFFFFF !important;*/
}
.nicon-ico_add_rnd_sm{
background: url("/img/plus27.svg") no-repeat scroll 0 50% / 37px 37px transparent;
}
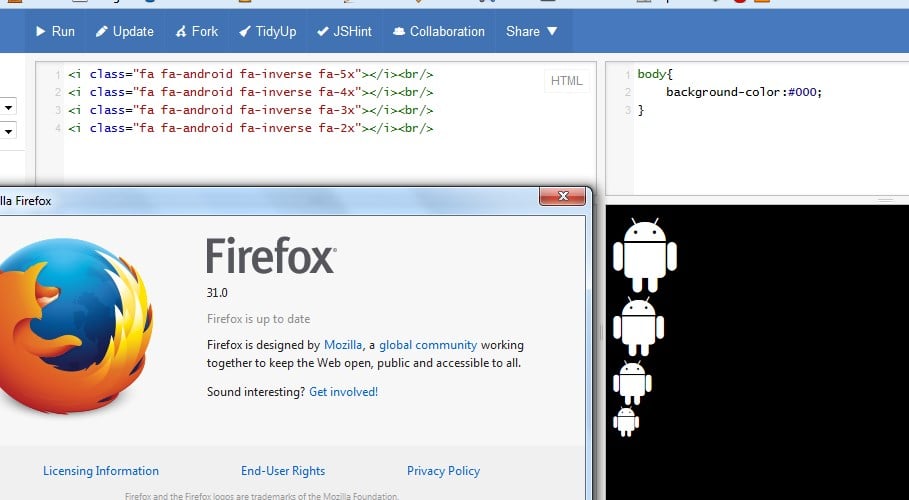
since I am trying to output the icons on black background, I want them to be in white color. which I am not able to change despite using 'color: #FFFFFF;' on element.
I would appreciate the quick suggestions.
thank you!